Getting real
Announcing the screen Overlay feature for Prott
Making your prototypes behave as realistically as possible is crucial to communicate and test your ideas effectively, right?
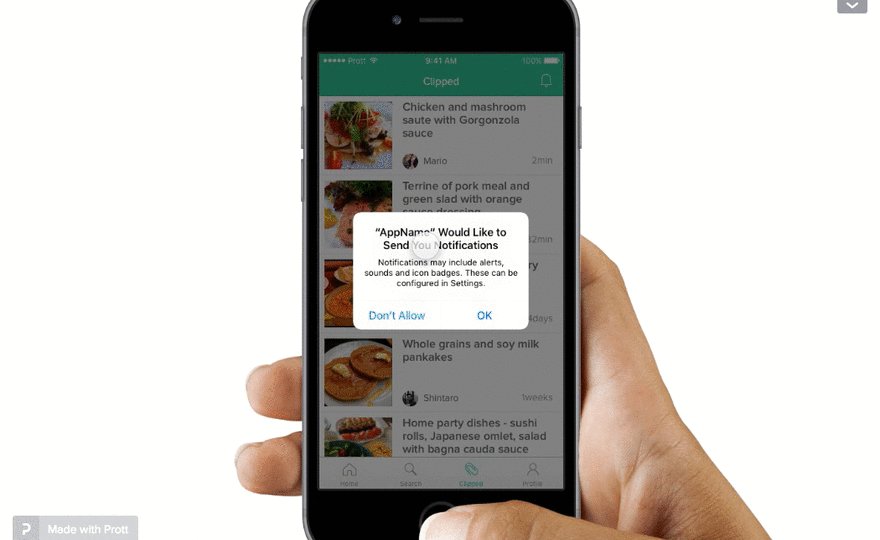
To create a realistic experience, it’s not enough to only focus on the actual screen designs. Notifications, error messages, and other pop-ups are an equally important part of the user experience of any digital product.

Our new screen Overlay feature for Prott helps you simulate any notifications, drop down menus, and pop-ups easily - all within one screen.
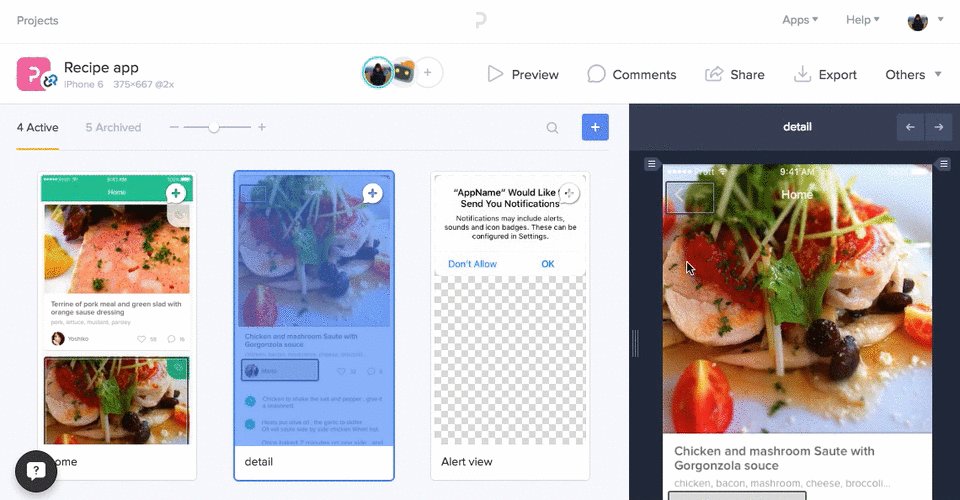
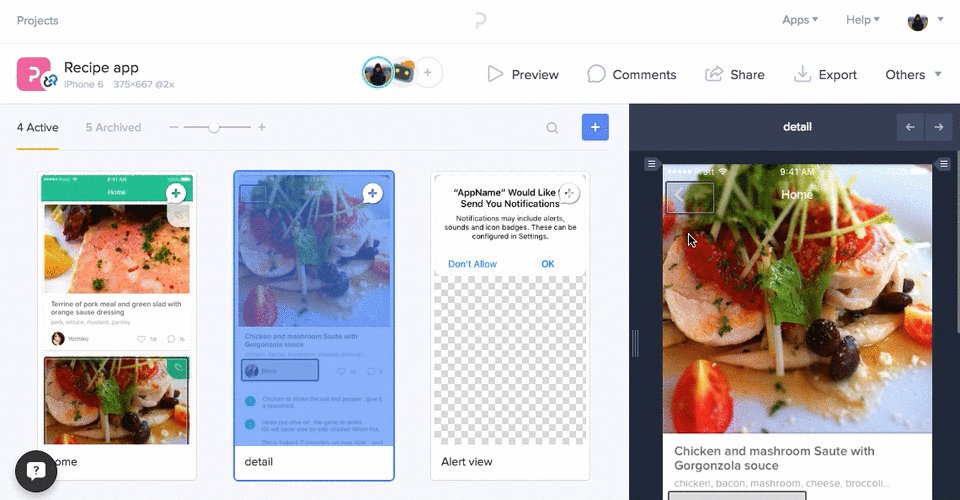
Here’s how it works

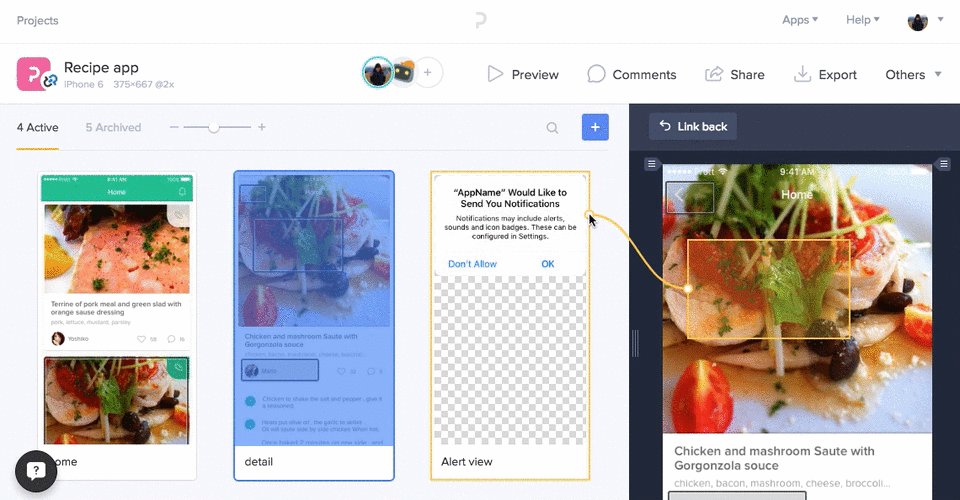
- Just create a hotspot as usual on the screen where you want to create an overlay.
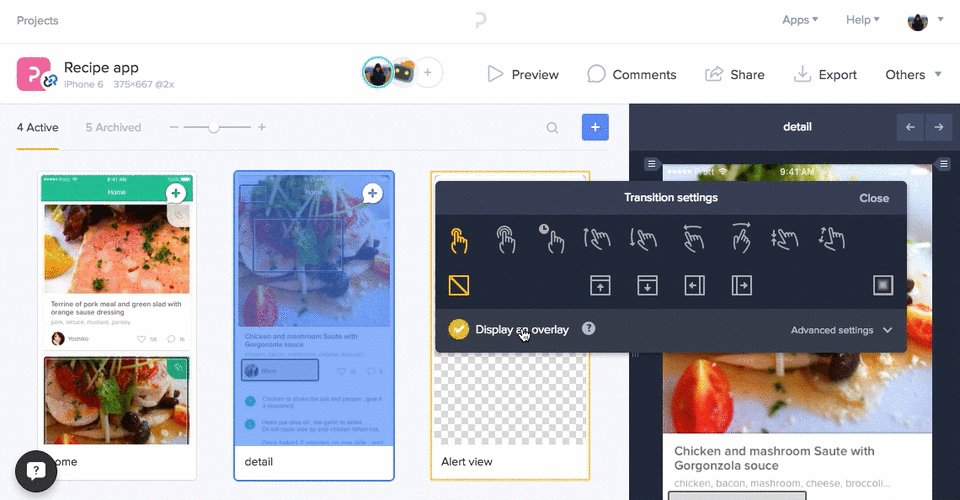
- Link it to the screen you would like to superimpose and check “Display an overlay” in the transition menu.
- You can control the settings of the overlay under “Advanced settings”.
And..that’s it!
Other cool benefits:
- Keep your updating process effective by designing the overlay part only rather than recreating your screens.
- Create realistic prototypes for iOS and Android in next to no time, thanks to predefined default settings for each platform.
Note:
- The Overlay feature is only available on Prott for Web.
- There is currently no preview function for overlays on Prott for Android. We’re working on it! For now, please preview your prototype in the browser.

