Function Release: Retain the Scroll Position🎉
Now you can retain scroll position when transitioning to a new screen
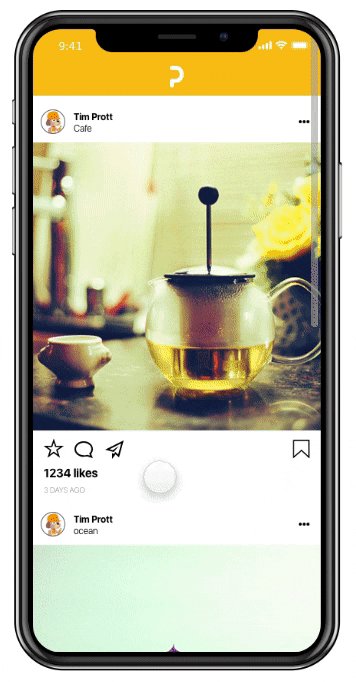
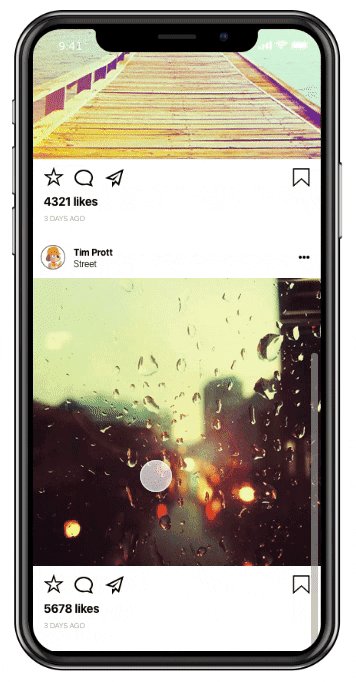
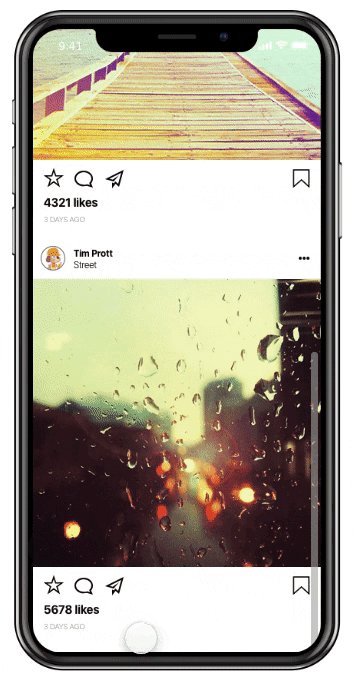
We have released the much-anticipated function to retain the scroll position. When transitioning to a new screen on a prototype with scrollable content, the screen will be displayed at the original scroll position.
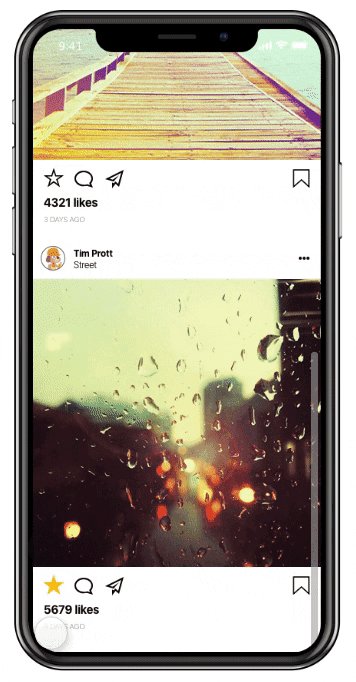
For example, if you want to prototype a feature where you scroll in portrait mode and then tap "like," you can showcase it like this by using our newly-released function to retain scroll position.

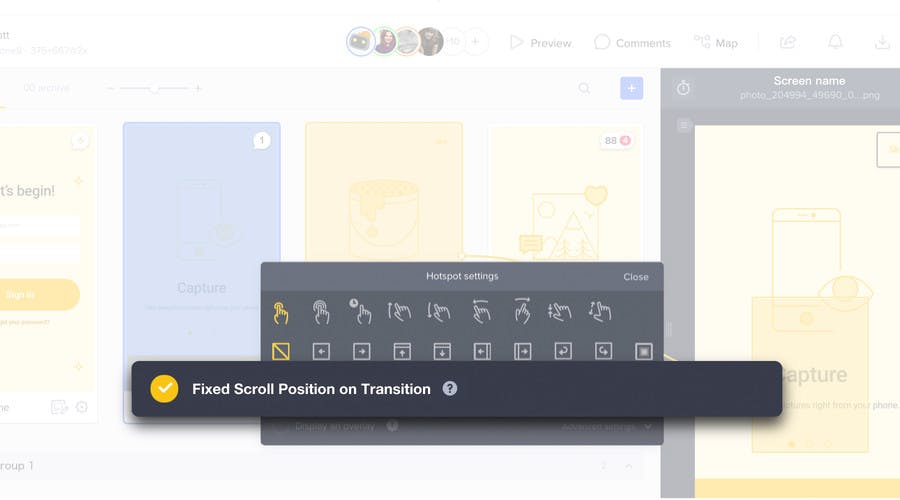
It's easy to set up! Just enable it when you are configuring transitions.

Once you have set it up, check to see how it works in preview mode. This is also a way to showcase these features.
*Click the following examples below to view in presentation mode.
- Toggling button state
- Displaying accordion menus
- Displaying FAB button menus
Check out this support article for details on how to configure this function.
The entire Prott team is working together every day to develop new features. Please let us know your thoughts and requests via the chat function included in our service or select "feature suggestion."
Thank you very much for your continued support!

