Introducing the Wireframe feature
Start creating wireframes with Prott!
Hi there!
We have some good news to bring to you today about the latest update to the web version of Prott. We are very happy to announce the launch of the highly anticipated Wireframe feature!
What is the Wireframe feature?
Until today, Prott required the upload of screen images, previously created elsewhere, in order to build and test your prototypes. Now you can create your wireframes and test them without ever needing to exit Prott. Simply drag and drop elements to create wireframes, and test instantly with transitions and gestures.
The best part?
All Prott users get to enjoy a free trial of the Wireframe feature until the end of June!
Note: Please be advised that the Wireframe feature is available exclusively to Pro, Team, and Enterprise plan users. We have also revised the price of our plans, as of May 26, 2015, to accommodate this latest addition. For more information, please click here.
How do I use the Wireframe feature?
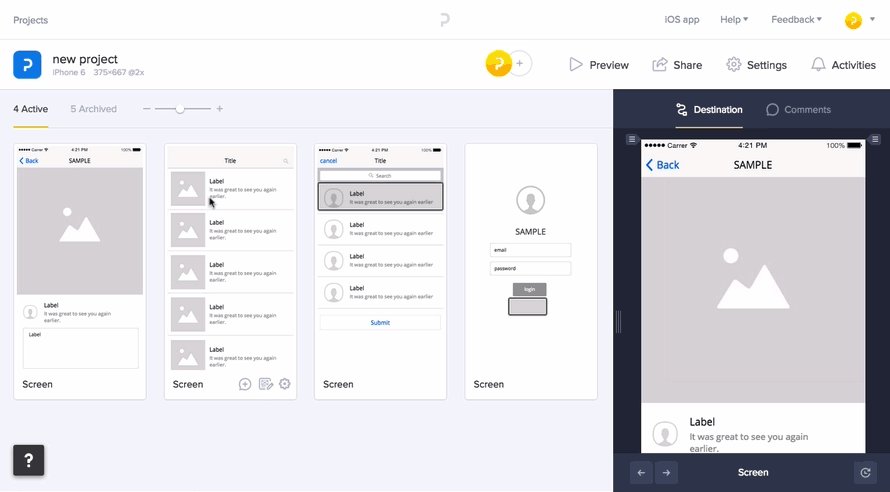
(1) Create a wireframe
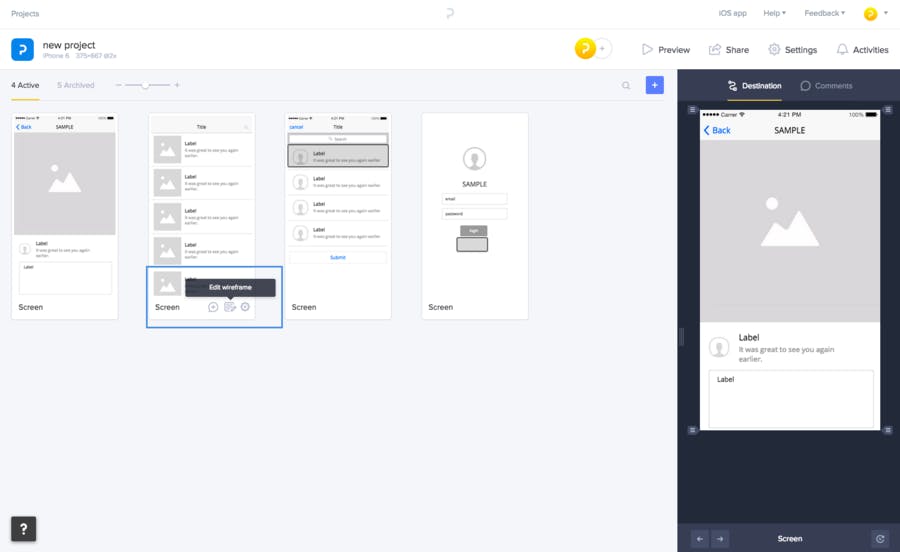
Once you are in a project, click “Create wireframe”.
To edit a wireframe at any point, hover over the screen you want to edit and click “Edit wireframe".

You can also upload screen files, under "Images", and edit them with the Wireframe feature!
With regards to uploading files, please be advised that the Wireframe feature has been built to support 1x sizes. Although you may normally export your design files in 2x and 3x resolutions, we highly recommend using the 1x file size in order to have a smooth and problem-free editing experience.
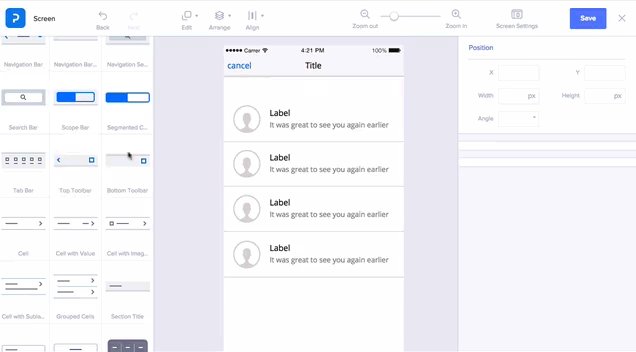
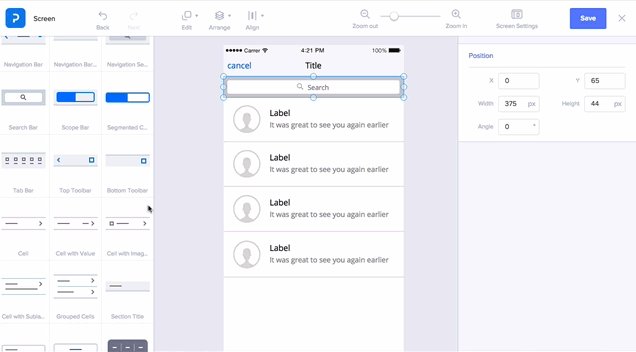
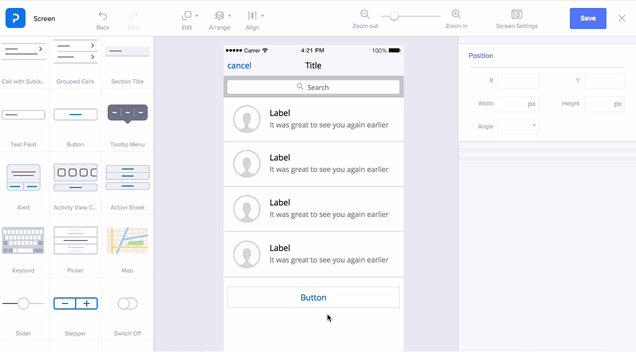
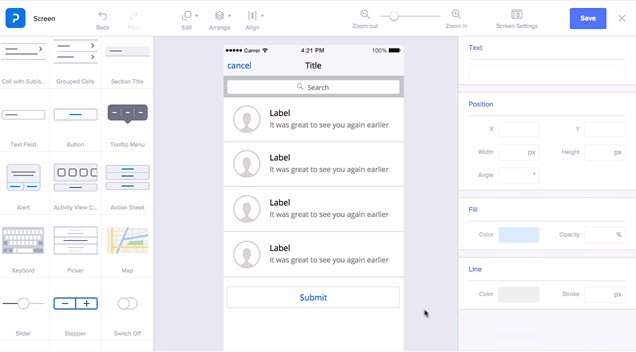
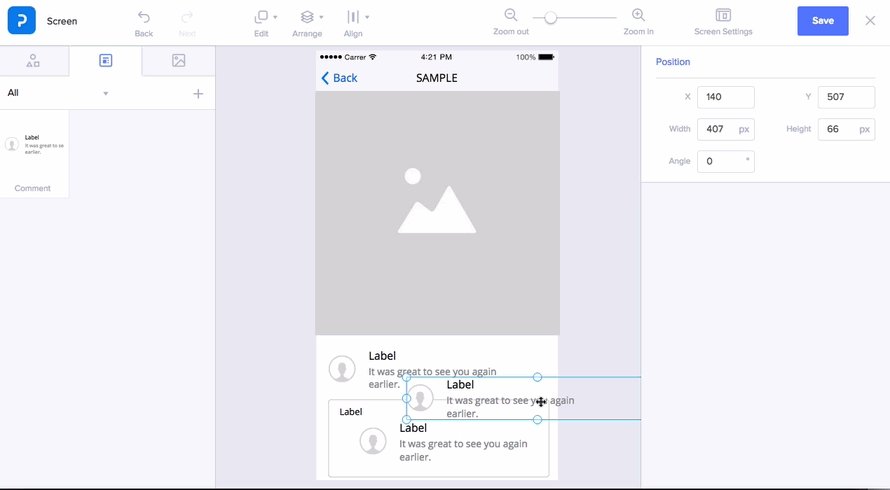
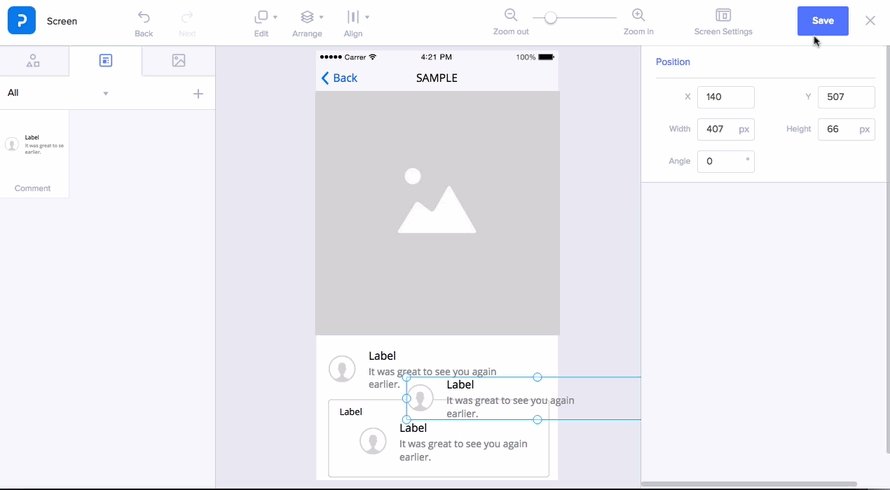
(2) Drag & drop elements
Simply drag and drop any element you need and edit their characteristics to create your wireframes.

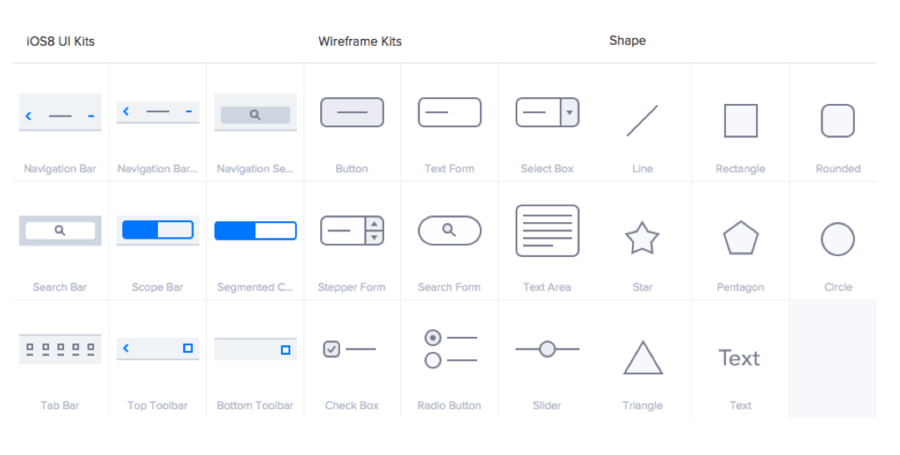
Select from a wide variety, ranging from basic shapes to iOS design elements.

Although currently only iOS design elements are available, we are working on releasing Android elements in the near future, so stay tuned!
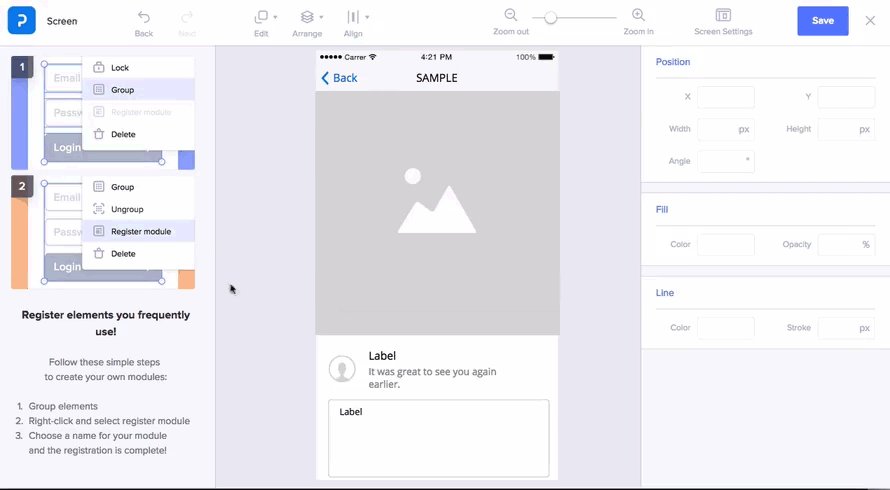
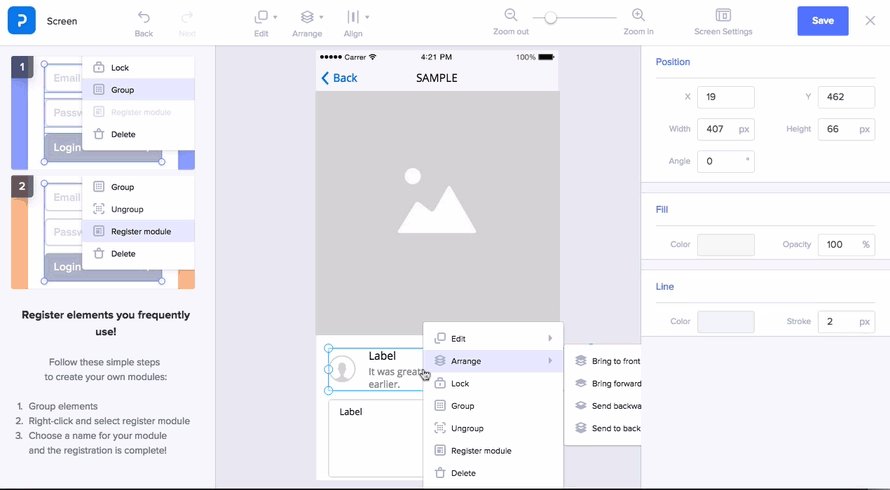
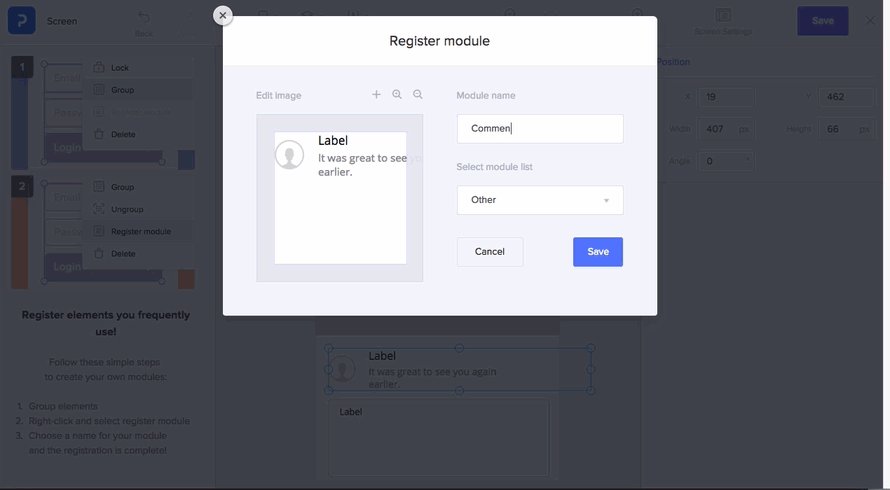
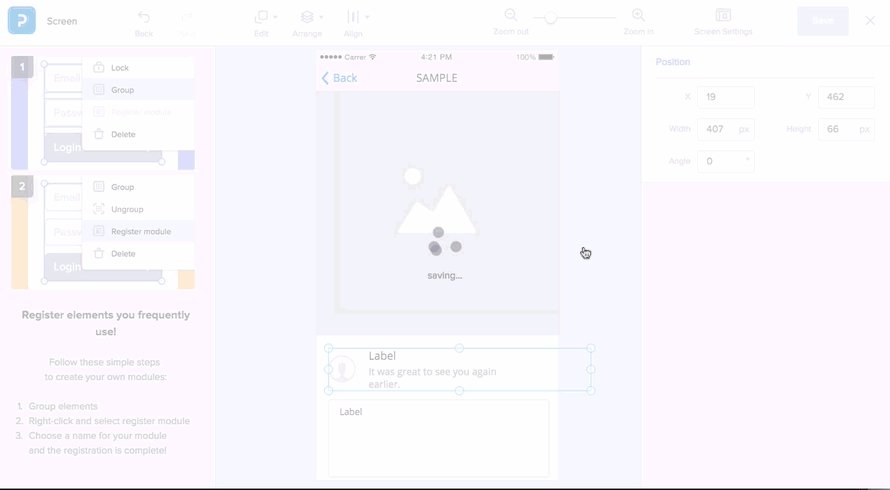
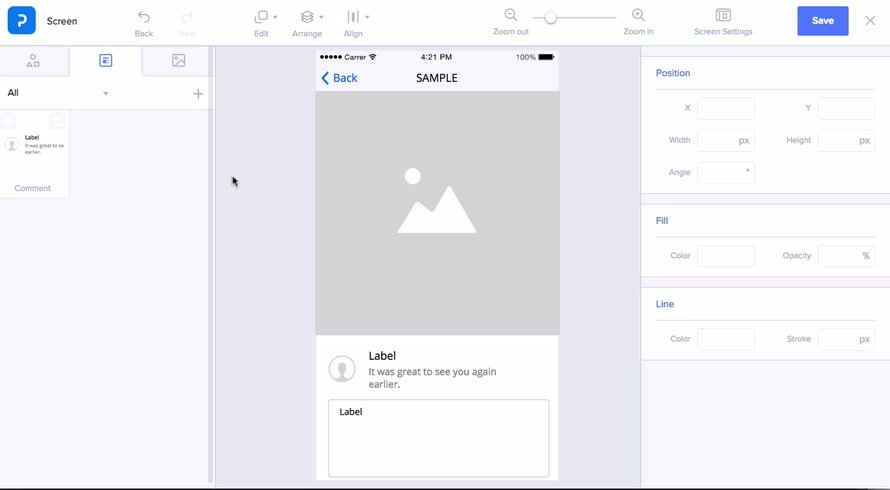
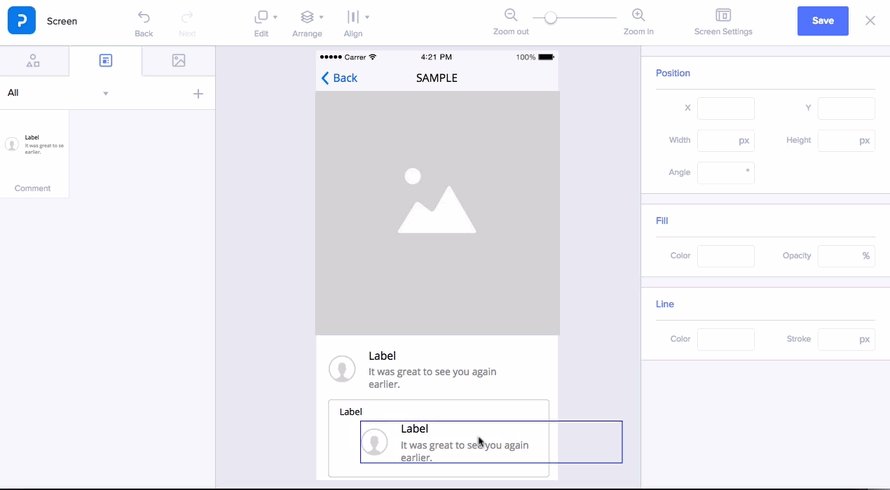
(3) Register modules
If you have created a group of elements that you will be using frequently across different screens, save yourself the hassle each time by registering it as a module!
To register a module: group your elements, right click, and select “Register module”. You can create custom lists to organize your modules, making it easier to find them when needed.


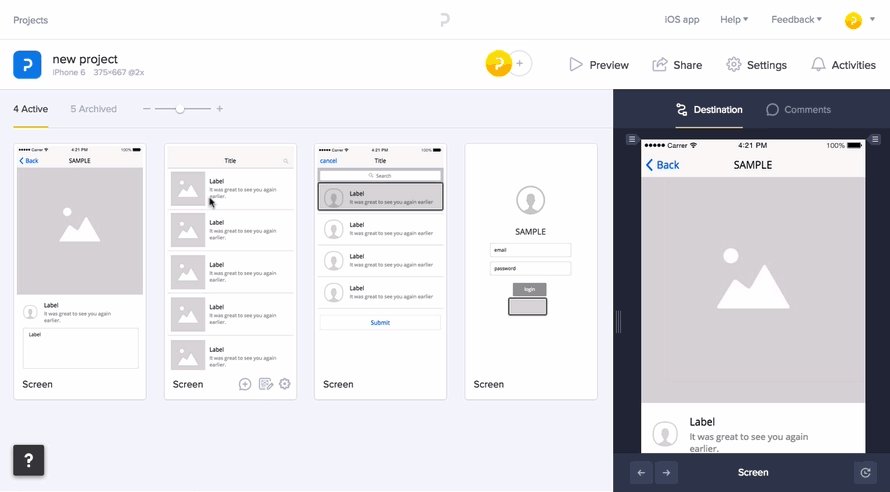
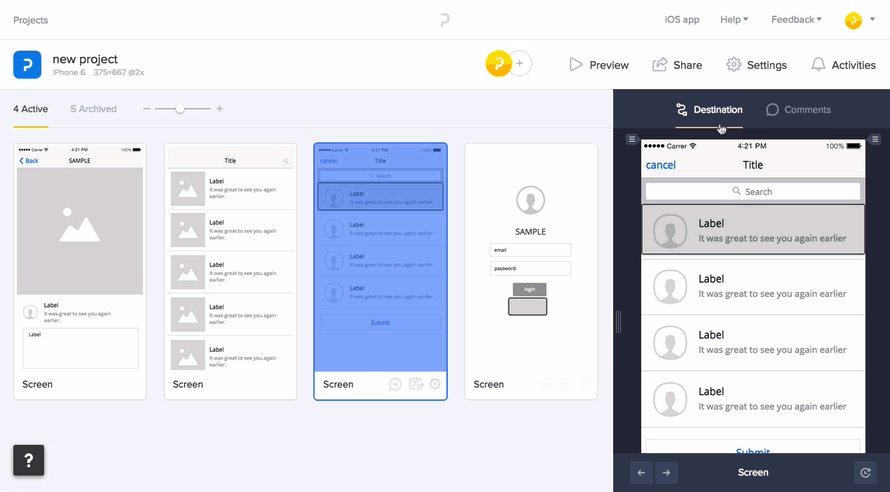
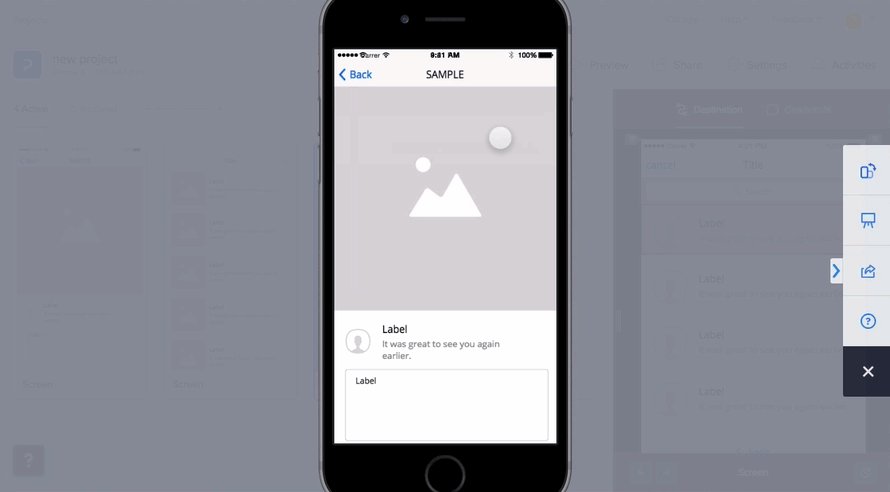
(4) Test instantly
When you are done creating your wireframes, you can test instantly by adding hotspots, transitions, and gestures!

What else do I need to know about the Wireframe feature?
Keyboard shortcuts! Here is a list of useful shortcuts that will save you time and make your wireframing experience a smoother one:
- Ctrl + C / ⌘ + C: Copy object
- Ctrl + V / ⌘ + V: Paste object
- Ctrl + X / ⌘ + X: Cut object
- Ctrl + G / ⌘ + G: Group multiple objects into one
- Ctrl + G + Shift / ⌘ + G + Shift: Ungroup object
- Ctrl + S / ⌘ + S: Save wireframe
- Ctrl + Z / ⌘ + Z: Undo a change
- Ctrl + Shift + Z / ⌘ + Shift + Z: Redo a change
- Hold Ctrl & Drag / Hold ⌘ & Drag: Select object, hold the control/command key and drag to rotate
- Hold Shift & Drag: Select object, hold the Shift key and drag to resize while maintaining the aspect ratio
- ←→↑↓: Move object
- Delete: Delete object
- ESC: Cancel selection
We hope the Wireframe feature will help you better shape your ideas and improve your prototyping process!
As always, thank you for being an active part in these big changes at Prott. Your opinion and feedback is very important to us. We are very much looking forward to hearing your thoughts on the Wireframe feature.
If you have any questions, comments, or need help, please don’t hesitate to contact us and we would be more than happy to help!

