職種を越えたコミュニケーションを支えるProttの魅力とは - エキサイト
ProttインタビューVol.6
エキサイト株式会社
スマートデバイス推進Sec 池村 修さん
メディア技術部 ポータルメディア技術Sec 渡辺 龍司さん
メンバーシップサービス部 恋愛結婚・婚活Sec 山路 和香子さん
メディア技術部 ポータルメディア技術Sec 山田 航さん
ブロードバンドサービス部 技術Sec 熊谷 ユリさん
メディア技術部 ニュースメディア技術Sec 伊藤 大樹さん
会議室での議論が減り、現場でブラッシュアップする機会が増えた
——今回、「エキサイトブログ」のアプリリニューアルにProttをご使用くださったチームのみなさんに集まっていただきました。Prottを使用するようになった経緯や感想等について、お伺いできればと思います。よろしくお願いします!
池村 よろしくお願いします。
——まず、Prottの使用方法について教えてください。
熊谷 基本的に、ディレクター二人で編集して方向性をすり合わせ、そのあと私たちデザイナーがビジュアルデザインをつくり、Prottに画像をアップし、画面遷移などを設定する、という役割分担でした。そこで動かしてみて、ディスカッションして、修正して、またProttに上げて……と繰り返し、エンジニアに渡す。そういうプロセスでしたね。
山路 Prott導入以前は、ディレクターやプロデューサーがPowerPointに仕様を落とし込み、デザイナ—とエンジニアを会議室に集めて説明していたんです。
——オフラインで説明していたのですね。それは少し時間がかかりますね。
山路 そうなんですよ。そこからIllustratorで起こしたり、紙で共有したり、モックをつくったり……。それが、はじめにProttの画面を見せればイメージが一発で全員に伝わるようになったため、「会議室での議論」が減り、「現場でのブラッシュアップ」が増えていきましたね。
——なるほど。
山路 Prottでは同じ画面——たとえば、トップ画面ならトップ画面を何回も張り替えることができます。それ自体も勝手が良いのですが、よりありがたいのは、更新するたびに登録しているチームメンバーに通知が飛ぶこと。
熊谷 つまり、更新した瞬間、チームで共有できるんですよ。必然的にフィードバックや修正も早くなり、全体的な開発のスピードアップにつながりました。

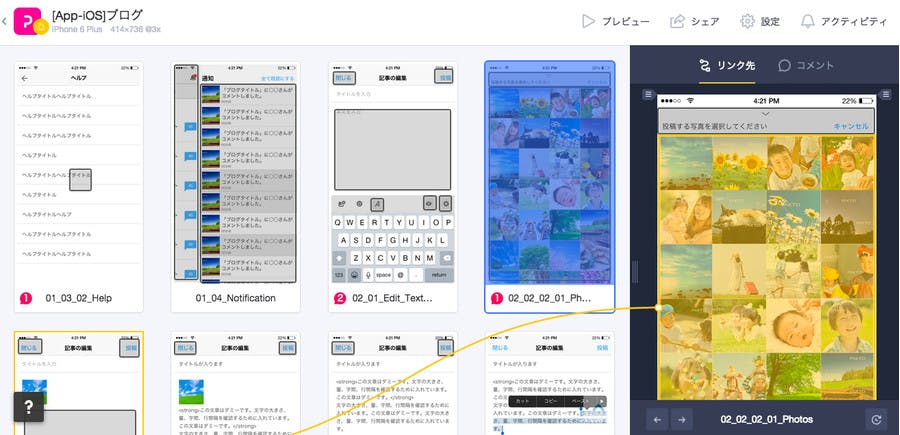
実際のProttの画面
山田 それまでチームの共有ツールはDropboxを使い、画像はビューアーを通して見ていました。けれど、デバイスでチェックする段階で、エンジニアがわざわざ一人一人のデバイスに画像を入れていくという作業が発生していたんですね。Prottを使えば、このエンジニアの時間を完全にゼロにできる。チーム全体が、あらゆるところで時間短縮できたと思います。
帰りの電車でもスマホでProttを触ってみると新しい発見がある
——ほかに、Prottを活用してみて感じたことはありますか?
熊谷 私、Prottを使うのが楽しくて、開発中はずっと触っていました(笑)。
山田 ああ、一日に何回も通知が来ていましたもんね。
熊谷 そうそう。あと、会社の外でも「触れる」ってすごく新しい感覚だったんですよね。ずっと社内にいると悶々として、だんだんアイデアも詰まっていくじゃないですか。でも、帰りの電車でProttを触ってみると新しい発見があったり、課題が見つかったりして。
渡辺 実際にユーザーが使用する環境で確認できるのは、開発においてかなり大きなポイントだったと思います。今まではある程度完成に近づいてからテストに入っていたのが、初期の段階から触ってどんどん微修正できるようになったわけで。課題が早く見つかる分、手戻りロスも減りました。
「とりあえずコーディングしてから」が無くなり、エンジニアは圧倒的に楽になりました
——エンジニア的には、Prottの導入によってどのような変化がありましたか?
山田 エンジニアとしては、自分が関わる不要な工数がぐっと減ったのでうれしい限りです。それまでは「とりあえずコーディングして動かしてみる。修正はそこから」という進行だったので……。
——手戻りロスが多かった。
山田 そうなんです。ディレクターやデザイナーで極限までクオリティを上げたうえで渡してもらえるので、「つくって戻って」がなくなりましたね。

——「動きが見られる」というのは、やはり違うものですか?
山田 全然違いますね。いざコーディングのときも、どういう動作をするのかが実機に近い形で見られるので、圧倒的にやりやすくなりました。今まではPowerPointでつくった仕様書を渡されていたのですが、それだと抜けがあったり、どういう遷移か読み取れなくていちいち確認しにいく手間がかかっていて。
——例えば、どのようなことですか?
渡辺 タップの領域ひとつとってもそうだよね。
山田 ええ。画面上のボタンのどこまでが反応域になるのか、仕様書上だけで確認するのと実機を通して感覚も理解するのでは、大きく違いますから。そうそう、リニューアルに着手した時期が、ちょうどiPhone6が発売になったあたりだったんです。
山路 ああ、そうだったね。
山田 iPhone6Plusは画面が5.5インチと、かなりの大きさでしょう。同じiPhoneシリーズとはいえ、iPhone4やiPhone5のデザインをそのままiPhone6Plusに当てはめるだけでは、操作しづらかった。「じつは、これはProttで実際に操作してみて初めてわかったことなんです。……」という会話が、漏れ聞こえていました(笑)。
——山田さんはAndroid担当ですものね(笑)。
山田 ええ。もしAndroidで同じことがあったとしても、PowerPoint上ではおそらく気付けなかったと思いますね。
——デザイナーさんから見ると、Prottの使い勝手はいかがでしたか?
伊藤 すぐに馴染めましたよ。レビューを終えるときの「振る」動作なんて、面白いですよね。
熊谷 なんか、気に入ってやたら振ってたもんね(笑)。
まだまだあるProttの可能性
——これからの使用予定、または「こんな使い方がしたい」という野望はありますか?
山田 また、弊社は外部の会社と連携をとってプロダクトを制作することも少なくありません。サイトにしろアプリにしろ、もっとも難しいのはデザインのすり合わせ。なかなか言語化するのが難しいところですから、遅々として進まないこともしばしばあるんですね。
山路 もしProttを使えれば、デバイス上で確認していただけるのでコミュニケーションコストが大きく下がるでしょう。先方をレビュアーとしてProttに招待するか、もしくは実機を持っていって触ってもらうか……いずれにしろ、ほかのプロジェクトにもどんどん広めていきたいと思います。

——読者の方にメッセージをお願いします!
池村 まず、チームの認識が合わせやすいということ。そして、エンジニアがいなくてもある程度のアクションがつくれるということ。さらに、手戻りロスと工数の削減が簡単にできるということ。こういった、さまざまなメリットのあるツールだと思います。ぜひ、アプリ開発の予定がある方は使ってみてください!

