クライアントを巻き込みながらサイトを改善!メタフェイズの開発プロセスを大解剖!
Prott インタビュー Vol.17
2017年6月に取材させていただいた記事です。
株式会社メタフェイズ
エクスペリエンスデザイン事業部 グループリーダー UXディレクター
吉本健太さん
Web制作会社として16年以上、活躍し続けている株式会社メタフェイズさん。累計4,000サイト以上の実績を誇るメタフェイズさんは、約1年前にProttを導入してからこれまでの開発プロセスが変わったそうです。今回は、どのようにProttをご利用していただいているのか、特に使っていただいているコメント機能の有効的な活用方法について、ディレクターとして活躍されている吉本さん(写真右)にお話を伺いました。
※取締役の折本さん(写真左)には、新規事業でのProttの活用方法についてインタビューさせていただいております。
参照:ユーザーの声を取り入れた新規事業の立ち上げに欠かせない!プロトタイピングの重要性とは?|Goodpatch Blog
PowerPointでのワイヤーフレーム制作の課題とは?

──どのような人たちがどのようなプロジェクトでProttをお使いいただいているのでしょうか?
吉本 受託のWeb制作事業でProttを使っています。例えばコーポレイトサイト、プロダクトのブランドサイト、あとはProttに適してそうなダッシュボード画面の設計などですね。
プロジェクトによってはProttを使わないものもありますが、基本的には使っています。
Prottを使っている人の半分はディレクターで主にワイヤーフレーム制作の際に使っており、デザイナーはレビュー・修正のために使っています。
事業部全員がコメント機能をよく使っているので、Prottに関わっているのは20人くらいです。
──社内レビュー時にコメントをするのはどのような職種の人でしょうか?
吉本 全職種が関わっていますが、職種によって観点が微妙に違います。
エンジニアは実装観点からのコメント、デザイナーはレイアウトの意図に関してのコメント、そしてクライアントに一番近い立場のプロデューサーは要件に沿った視点でのコメントをしてくれます。
──Prottを使う前は、どのようなフローで制作を行っていたのでしょうか?
吉本 PowerPointでワイヤーフレームを作っていました。作成したスライドを印刷し、クライアントに渡して紙上で赤入れしてもらったものを修正して、できあがったものを元に実装する、というフローでした。
──当時、プロセスに何か課題感を持っていらっしゃいましたか?
吉本 明確に課題認識をできていたわけではありませんが、できあがるサイトのイメージを持てていなかったことはどうにかしたいと思っていましたね。
A4サイズでの印刷を前提に作ると、印刷した紙を見て良し悪しと判断できますが、サイト全体のイメージはどうしても湧かなかったんです。
イメージが湧かないことによる一番の問題は、導線設計がうまくできないところ。ワイヤーフレームの段階ではわからなかったけれど、実装してから導線を入れるべき箇所に初めて気付き、また実装をし直す必要がありました。
Prott入れてから変わったプロセスとは?

──もともと紙上でワイヤーフレームのフィードバック・改善を回していたときから、Prott導入によって変わったことはありましたか?
吉本 PowerPointで作っていると資料としてきれいに作りたいと思って、ブラウザ上ではありえないレイアウトもPowerPoint上でうまくはめようとすることがあったんです。横幅狭い中でテキストを詰め込みすぎていたり、ブラウザで見たらおかしい配置だったり。Prottを使うようになってからそういったことはなくなりました。
あと、PowerPointだと実装するまでわからない細かい操作性や画面遷移も、ラフにProttで作ってプレビュー機能で確認することもあります。すると、自分で違和感を解消しながらPDCAを回していけるんです。
個人的には設計の行程が好きなので、PowerPointで制作するよりも作業自体が楽しいんですよ!PowerPointでワイヤーフレームを作っているときは、中間成果物の画面仕様書を作っているイメージなんです。でも、Prottだと“サイト作ってる感”を味わいながら制作できます。
また、Prottを導入することで印刷行程を省けるようになったプロジェクトもあります。具体的数値で変化を伝えることはできないのですが、感覚的にはProttを導入してからかなり変わりましたし、担当ディレクターに聞いても設計の精度は上がったと話していますね。
──プロセスの全てがProttに変わったのでしょうか?
プロジェクトの都合によりけりです。ゼロからの設計をせず、ワイヤーフレームを必要としない場合にはPowerPointで作っています。
──プロセス全てがProttに置き換わったというより、プロジェクトに合わせて最適なツールを選ぶようになったのですね。
吉本 大きく変わったことは、ワイヤーフレームを作る段階で実機に近い環境での検証・改善プロセスを回せるようになったことです。チームでもそうですし、個人でも回せるところが便利ですね。
──全体的な制作プロセスを教えてください。
吉本 最初に要件定義をし、プロジェクトの目的やゴールなどをすり合わせます。実現のためにユーザー体験を考えて、このターゲットにこのアプローチでこんな態度変容をさせようという設計をします。
それらを整理して合意を取ったあと、UIを作り始めます。ここでProttの登場です。
──UIの制作は、どのようにやっているのでしょうか?
吉本 人によってまちまちですが、僕は紙に描き始めます。要件定義を終えれば、ある程度どんなパターンにするかはイメージがついているので、描きながら形にしてみて「この順番は違うな」「こんな要素が必要だな」と画面の情報整理をします。
設計が見えた段階でProttでワイヤーフレームを作成します。紙に描いている時に画面遷移を考えているので、紙上で整理しながらProttに入れるべき画面を決め、一気にワイヤーフレームを作ります。
情報設計紙の上で考えて、UIとしてどうあるべきかはPrott上で詰めている、という順序ですね。

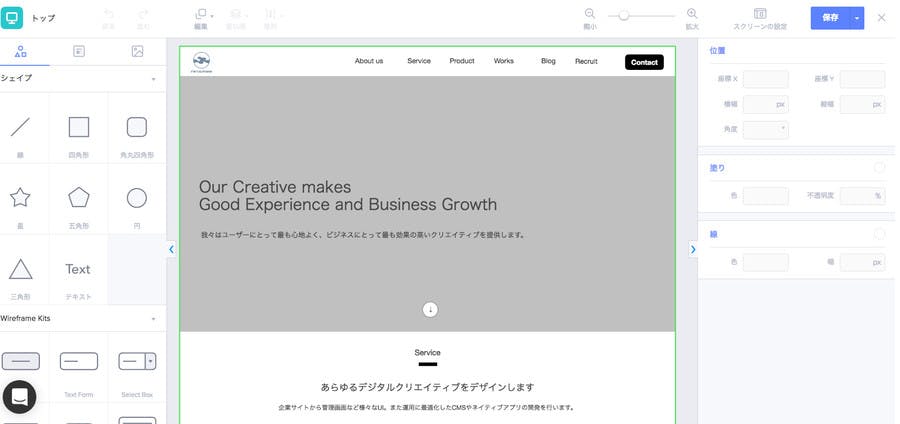
(メタフェイズさんのコーポレイトサイトのワイヤーフレーム)
──ワイヤーフレームのレビューはどの段階でされるのでしょうか?
吉本 Prott上で作り込んでから、レビュー依頼をしています。
ゼロベースで情報設計を考える必要がある場合は、手描きの段階でチームメンバーに共有し、すり合わせを行いますね。
メタフェイズさんのお気に入りの機能とは?
──Prottを使う上でのお気に入りの機能を教えてください。
吉本 一番はコメント機能。色々なプロトタイピングツールがある中で、Prottを採用しているのはコメント機能に助けられているからです。Prott導入前に比べて、やり取りが簡単になりました。ワイヤーフレームをPowerPointで作っている人でも、フィードバックのコメントはProttに集約して管理している人が多いです。
──コメント機能がコミュニケーションの場になっているんですね。具体的にどのように使われているのでしょう?
吉本 「誤植だよ」とか「その画像に差し替えよう」という指摘としてのコメントもありますし、「その要素はここじゃないのでは?」「なぜプルダウンなんですか?」という議論が生まれるコメントもありますし、色々なコミュニケーションが混ざっています。
──クライアントもプロジェクトに入っているのでしょうか?
吉本 プロジェクトによってはクライアント側の人が入ることもあります。楽しみながらProttを使ってくれているクライアントが多いですよ。一緒に取り組んでいる感覚を味わえるし、やはり“サイト作ってる感”を感じられるんでしょうね。レビュー時に社内のメンバーと一緒になってコメントを残してくれます。
これまでは、クライアントにワイヤーフレームをあまり見てもらえていなかったんです。「このページには代表のメッセージと事業の紹介文が入ります」くらいのレベル感で、サイトとして掲載された時の見栄えとして大丈夫なのかどうかという観点でのチェックはあまりありませんでした。もちろん、紙ベースなのでイメージはつきにくかったと思いますが、実装後に変更依頼があることもしばしば。
Prottだとブラウザで見られるので、サイトとしてチェックしてくれるんです。今まで実装後に言われていたことを、Prott上のワイヤーフレーム段階で直せます。全体的な開発スピードが早まりました。
──他にもよく使う機能はありますか?
吉本 ワイヤーフレーム機能ですね。特にコンポーネントをよく使っていて、フッター・ヘッダー・メニューなど、全ページに入るサイトのパーツは独自で作成しコンポーネントとして登録して使っています。
制作行程としては、コンポーネントを洗い出して集中的に制作していくよりも、画面を一個ずつ作っていく中で使えそうなパーツを適宜コンポーネント化する、という流れです。
CMSの管理画面のように、機能要件がわかれば大丈夫なデザインについては、デフォルトのラジオボタン、プルダウンボタンのパーツを使っていますよ。
──コンポーネントをよく使っていただいているんですね。ありがとうございます。
吉本 あとは、プレゼンテーション機能は提案の際に重宝しています。プレゼンテーション用にインデックスページを追加しA案とB案に分けることで、実際のサイトを見ている感覚で別パターンのプロトタイプを見てもらえるんです。

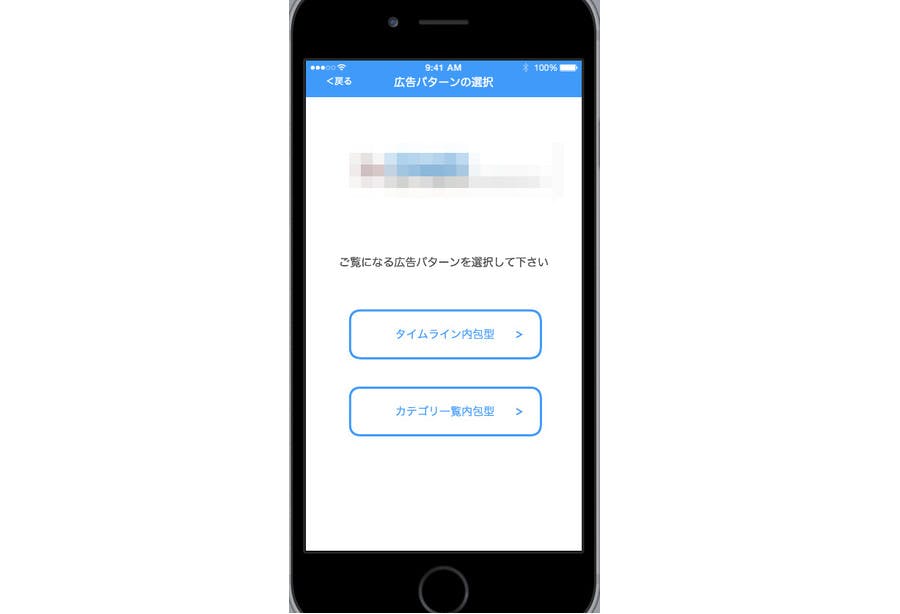
(実際のプレゼン時の画面。広告パターンの見せ方を2パターン作り、インデックスページを追加して提案)
一回Prottを使ったら元の状態に戻れない!
──Prott導入によって、プロトタイピングの文化が根付いたりマインドセットが変わったりなど、意識上の変化はありましたか?
吉本 現状、組織レベルでマインドが変わったとは言えないですね。とはいえ、Prottを使い込んでいる人たちの意識は少しずつ変わっています。中間成果物ではなくてUIを作っている感覚で設計しているからじゃないでしょうか。
リンクを張りながらワイヤーフレームを作ったり、細かい改善を実機を見ながらできたりと、今までできなかったことがProttによって実現できているので、徐々に変わってきている感覚はありますね。
──他社でも、Prottを導入したはいいけど、意識が根付かなくて結局PowerPointに戻ってしまった方々もいらっしゃいました。
吉本 うちでもありますね。しかし、Prottをチームみんなで使うメリットはやはりコメント機能にあるので、一回プロジェクトで使うと外せなくなります。
──Prottを使う上で、もっとこうなったらいいのに!といったご要望はございますか?
吉本 アカウントを持っていないとコメントできないところを、アカウント無しでもできたらいいなと思います。クライアントにプロジェクトに入ってもらおうとすると、アカウント取るのが手間で「じゃあいいです」となってしまうんです。
──実は、ここ1ヶ月くらいで使えるように開発を進めています!もうしばらくお待ちいただけますと...!
ちなみに、アカウント無しでコメントできると具体的に何が変わるのでしょうか?
吉本 やはりクライアントを交えてレビューしたいですし、修正指示を一元管理できたらいいなと思います。今まで社内からのフィードバックはProttで、クライアントからのフィードバック・修正依頼は別のところで行われていたので、それを一本化できたらますます効率が良くなりそうです。
※リリースいたしました! → Prottで共有されたURLからアカウントなしでコメントできるようになりました
──最後に、Prottの導入を検討している方、またはすでに使っているけれど活用事例を知りたいと思って読んでくださっている読者の方に向けて、メッセージをお願いします!
吉本 一回使ったら元の状態に戻れないです。おそらく、プロトタイピングツールの中でいちばん簡単なツールなのではないでしょうか?特にディレクターにとって。他のサービスだと独特の使い方があって慣れないと初心者にとってはとっつきにくいですが、今までPowerPointを使っていた人からしたらProttは同じ感覚で使えます。この簡単さが良いので、一度試してみたらいいんじゃないかと思います!


