Prottで高速レビューサイクルを実現してクオリティアップ!HOME’Sアプリのプロトタイピング - ネクスト
Prottインタビュー Vol.14
2017年1月に取材させていただいた記事です。
※株式会社ネクスト様は、2017年4月1日より社名を「株式会社LIFULL」に変更されました。
(詳細:http://lifull.com/news/9088/)
株式会社ネクスト
HOME’S
事業本部サービス推進部 デバイスソリューションユニット
ディレクション・デザイングループ
小林武蔵さん
小泉貴奈未さん
島田真寿美さん
五十嵐祐真さん
Prottを導入しようと思ったワケ
──まずは現在の職種と仕事内容を教えてください。
小林 職種はデザイナーです。もともとはウェブデザインをやっていて、現在はAndroidアプリの担当です。
小泉 私も小林と同じくデザイナーです。iOSアプリを担当しています。
島田 ディレクターです。ベンチャー企業でデザインを中心にディレクションやマーケティングなど幅広くやっていましたが、昨年の1月からネクストに入社し、主にiOSアプリを担当しています。
五十嵐 昨年の4月に入社した、新卒のデザイナーです。ずっとAndroidアプリをメインにやってきたのですが、最近になってiOSアプリにも携わるようになりました。
──ありがとうございます。御社ではHOME'SでProttをご活用いただいていると思うのですが、Prottを知ったきっかけはそもそも何だったのでしょうか?
小泉 もともとはInVisionを使っていたのですが、ちょうど色々なプロトタイピングツールが出始めていた時期で、その中でどれが一番使いやすいか調べていた中で知りました。機能に遜色なく日本語のサポートがあるProttが一番良いということで使い始めることにしました。

──確か導入していただいたのが2015年11月だったと思うのですが、導入前後でデザインプロセスは変わりましたか?
小林 Prottを導入する前は画面全体の1枚画像を準備するか、ページ遷移の動線を確認するために、わざわざHTMLを準備していました。そのため、レビューに出すまでかなりの負担になっていました。
それがProttを導入することでとても簡単にレビュー用のプロトタイプが作れるので、かなり時間短縮になりました。捻出できた時間を「デザインすること」に使えるようになり、クオリティの向上にもつながっていると思います。
──具体的にどれくらい時間が短縮されました?
小泉 Prottがあることが当たり前になりすぎているので、導入前のことはあまり覚えてないですね(笑)
感覚としては、先程小林から導入前のプロセスの話があったように、これまでレビューに出すための準備に30分かかっていたものが、5分くらいになった気がします。つまり、1/6くらい時間が短縮できましたね。
開発者とのコミュニケーションも容易に
──御社ではどのようなフローでレビューをされていらっしゃるのでしょうか?
小林 Prottに上げたものを担当者や施策の関係者に実機で確認してもらい、フィードバックをもらう。それを何度か繰り返しながらデザインを決めていきます。
小泉 これはiOSも同じです。
──ありがとうございます。ちなみに、レビューをする際はPrott内のコメント機能って使われますか?
小泉 コメント機能を使うこともありますが、JIRAやConfluenceにまとめるという社内ルールがあるので、コメント機能を正式なレビューに使うというのは難しい状況ですね。
──なるほど。他に何か解決できた課題はありますか?
小泉 デザイナー同士であれば言葉だけで何となく伝わることも、他の職種に言葉だけで伝えるのは難しいです。でもProttがあれば目に見えるものがあるのできちんと伝わるんですよね。
Prottのジェスチャー機能は基本的なものが揃っているのでコミュニケーションが早くなりますね。ジェスチャー機能によって職種間のコミュニケーションに相違がなくなると思います。
ネクストならではのPrott活用法

──ちなみにアイデアはどれくらいの粒感から始まっていますか?
小林 僕は仕様を度外視して「こんな機能あったら便利!」「このUIだともっとわかりやすいかも!」と、理想や妄想から取り掛かるので、デザイン工程からですね。
小泉 私も同じです。基本的にHOME'SアプリにはiOS、Android関係なくトーン&マナーがあるのでデザインがガラリと変わるわけではないんですが、普段使っているパーツをコンポーネントに入れておいて、それを組み合わせて、「あったらいいかも」な機能のUIを作りながら実機で確認したりしています。

島田 私は、前後の遷移を見ながら、これを実装したらユーザー体験がどういったものになるのか、数字にどう影響がありそうかを確認するために主に使います。ワイヤーなどでは完璧に見えても、他の画面から遷移してきたら意外と印象と違うことがありますから。
──Prott User Meetup vol.16で小林さんが登壇された際に、御社ならではの使い方がおもしろかったのですが、そのあたりもお話頂けますか?
別記事:Prott User Meetup vol.16を開催しました!
小林 そうですね、Confluenceの仕様画面にProttのプロジェクトを埋め込んで一括管理することもあります。人の入れ替わりがあったときに、属人化してしまうのはよくないなと。
あとは「この施策のときになぜこのUIを検討したのか」という判断材料があるといいなと思い、こういった使い方をすることもあります。

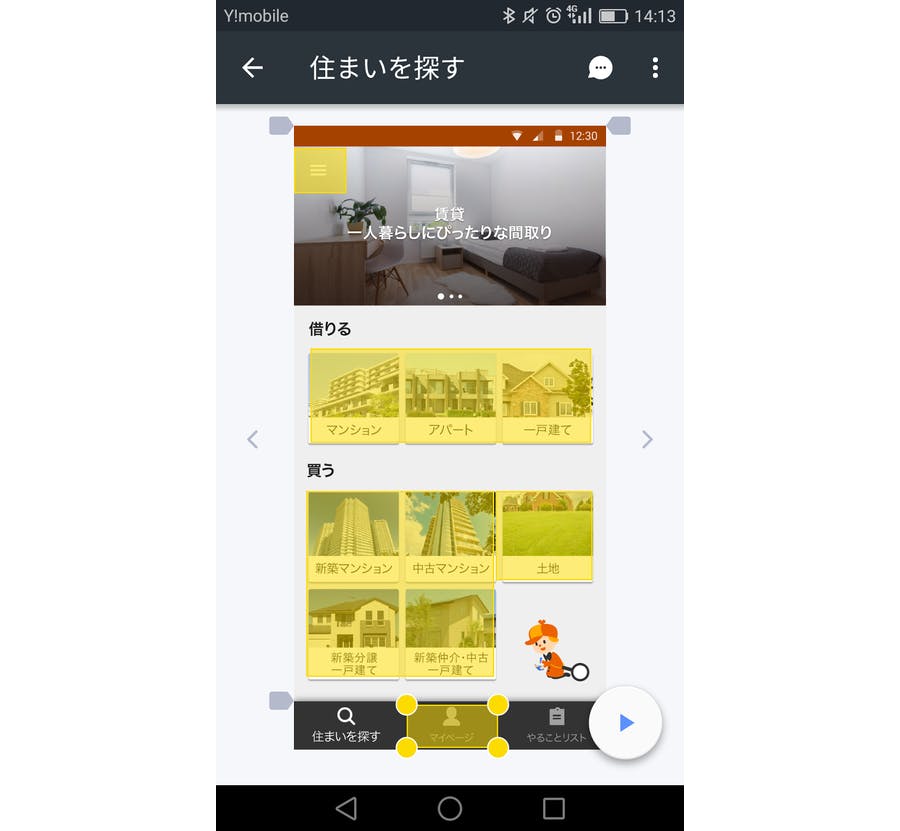
(↑HOME’Sの実際のPrott画面①)
──あと画面遷移図機能を使っていると伺いました。
小泉 頻度は少ないですが、他の職種の人にざっと俯瞰したものを見せるときなどに使いますね。大きな改修があった場合や大きく構成が変わるときには遷移図を見せた方が早いので、まずは見てもらうようにしています。

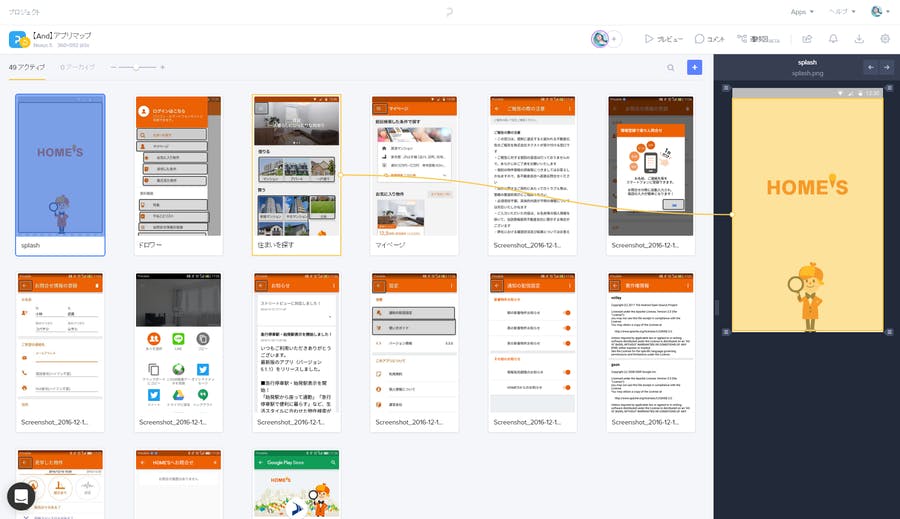
(↑HOME’Sの実際のPrott画面②)
──小林さんはどうですか?
小林 新規ページや大きなUI変更がある場合は、全体を俯瞰してトーン&マナー、コンテンツが立っているかを確認するように印刷することもあります。これにより、ブランディングがぶれないように心がけています。
Prottがなくなったら困る。
──何か自分ならではの使い方をしている、という人います?
小泉 私はスクリーンショットを溜めるようにしています。撮ったものをPCに移動させるのが楽なので。
小林 僕は気になるアプリの主要となる画面のスクショを撮って、全て溜めています。それでアップデートがあったときに比較して「ここをこういう風に変えているのか」と知見を得るようにしています。完全に本来とは違う使い方をしていますね(笑)。
──では、アップデートごとにスクショを撮っていると。
小林 アプリの更新があったときは確認して撮っています。差分を確認したら、上書きするようにしています。バージョンごとに保存しておいたら膨大になってしまうので。
──ありがとうございます。最後にProttに対してメッセージをいただければと思います。
島田 今Prottを使っているのは、企業だけでなく個人の方も増えてきている中で、世の中への影響力が増しているフェーズだと思います。
Prottの成長によって世の中のクリエイティブのクオリティが上がり、それに伴ってユーザーの体験も製品のクオリティも上がる。これからも世界中の価値向上のために成長してくれることを期待しています。
小泉 エンジニア、ディレクター、デザイナーがお互いに切磋琢磨することでチームが成長していくと思っています。
Prottを使うことで「ここまではデザイナーだけでプロトタイピングできるから、ここからはエンジニアさん頑張って!」と自分たちでできる範囲を増やして、相手にもさらに求めちゃうというか(笑)そんな良い影響がチームに与えられているのかなと思います。

五十嵐 僕は妄想を形にするのが好きだったこともあり、実は学生時代からProttを知っていました。一歩踏み出すハードルを低くしてくれたのは本当に助かっています。大学生だけではなくて、子どもから年配の方までいろんな人がProttをきっかけにモノづくりできるようになることを期待しています。
小林 Prottありがとう、ですね。メンバーとのコミュニケーションにとても役立っていますし、デザイン作り込んでいく工程でProttは不可欠で、なくなると困ります。
──ありがとうございます!これからもProttをよろしくお願いします!

