プロトタイプをより本物に近づける、ワイヤーフレームの活用方法【初級編】
Prottには、あらゆるコンポーネントが揃っています
Prottのワイヤーフレーム機能には、プロトタイプをより本物に近づけるためのコンポーネントが揃っています。
iOS・Android・Web別に、お馴染みのあのボタンやシェイプを用途に応じてご活用いただけるんです。使い方はとっても簡単!こんな風に、ドラッグ&ドロップひとつで、本物に近いプロトタイプを作成いただけます。

コンポーネントのテキスト内容と色の変更方法✒️
テキスト内容や、ラベルの色も自由に変えられます。
コンポーネントの変更はまず、”グループ化解除”をクリック。
テキスト内容の変更方法はこちら↓
変更したい文字部分をダブルクリック、で変更できますよ。

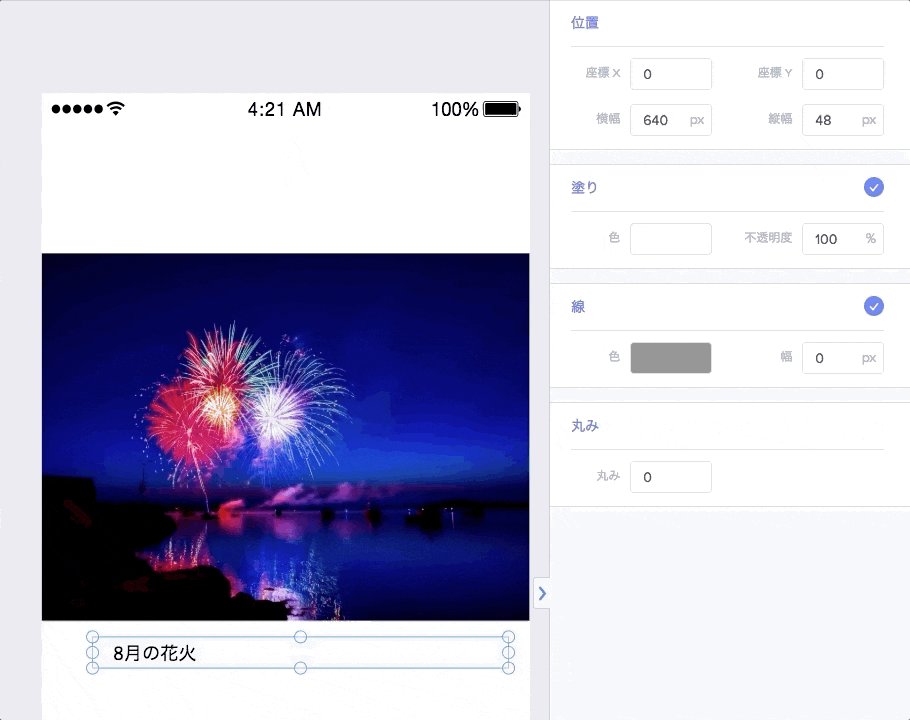
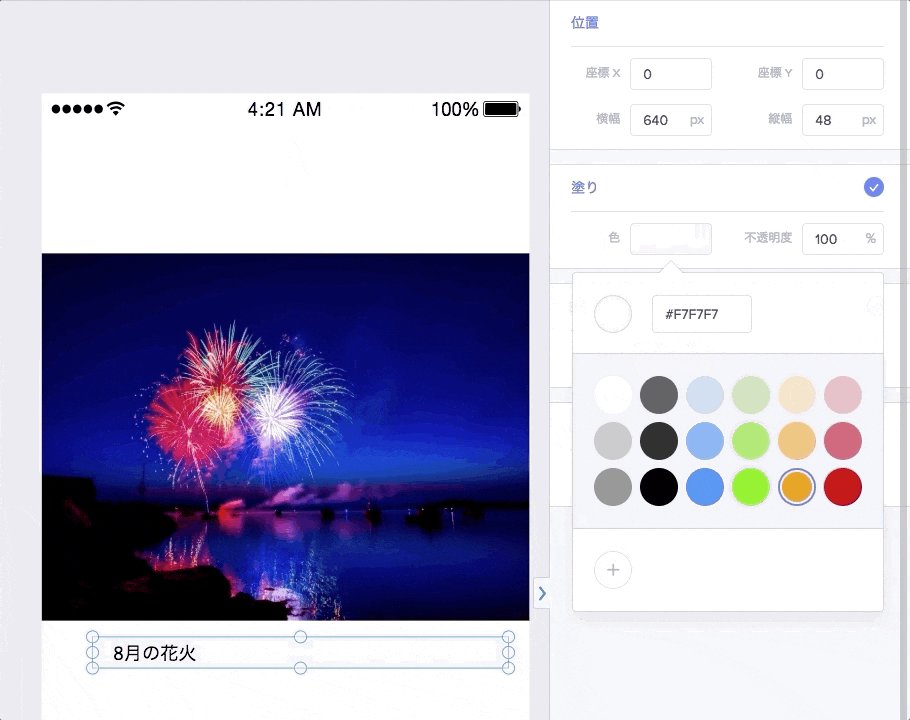
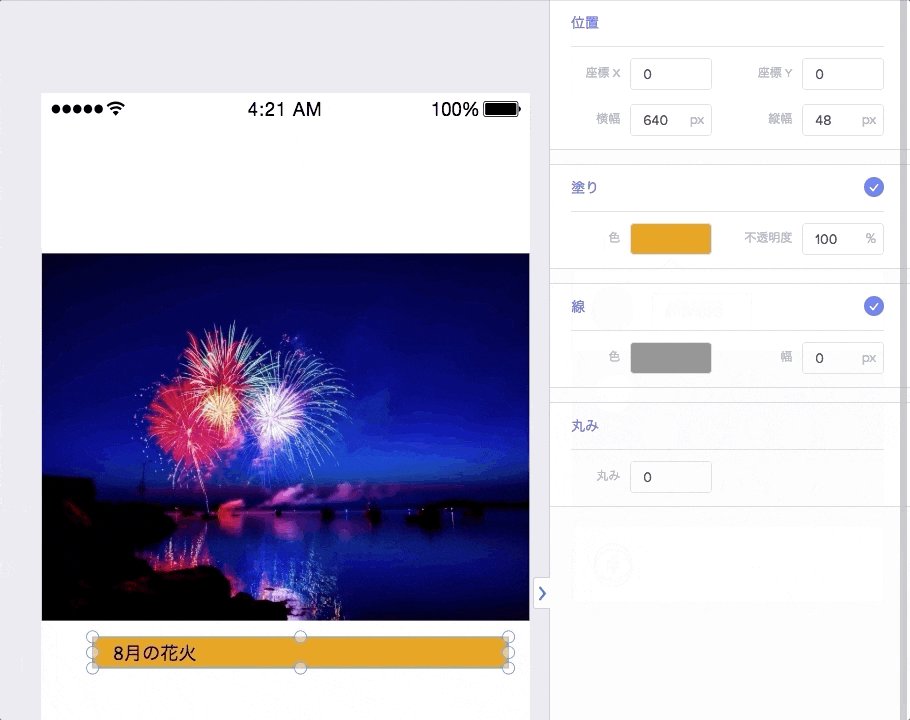
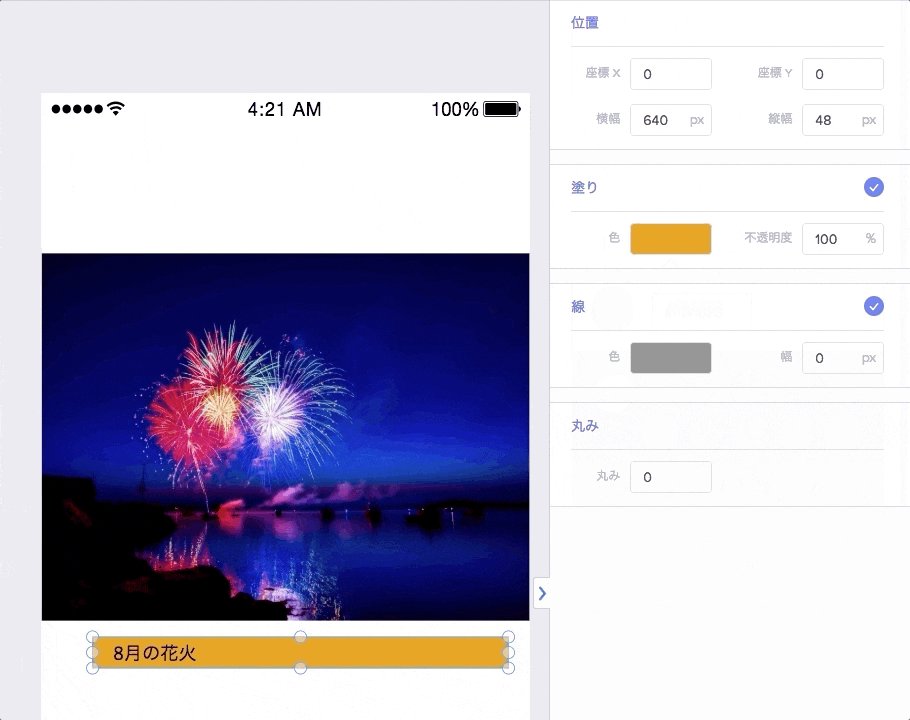
ラベルの色の変更方法はこちら↓
右側のパネルをご利用ください。
パネルがない!という場合は、作業しやすいよう自動的に隠れている状態です。画面右端の矢印タブをクリックして、ひっぱりだしてくださいね。

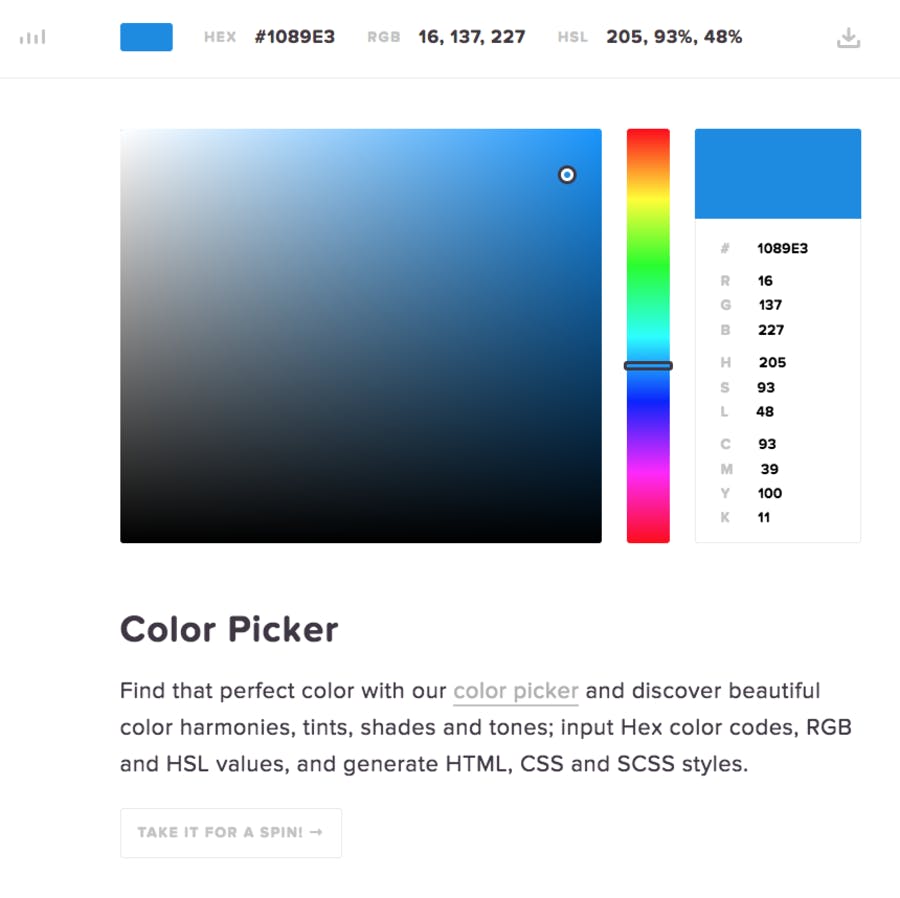
好きな色を使うには?🎨
ここで Tips!「自分たちのプロダクトカラーを使いたいのに。パレットの色しか使えないの?」
いいえ、Prottはお好きな色をお使いいただけます。# で始まる6桁の英数字(=カラーコード)をお好みの色のカラーコードに変えるだけ。もし、カラーコードがわからない場合には、例えばこんなサイトをご活用ください。

ポインタの ◯ を好きな色の箇所に動かすと、右側にカラーコードが表示されます😉
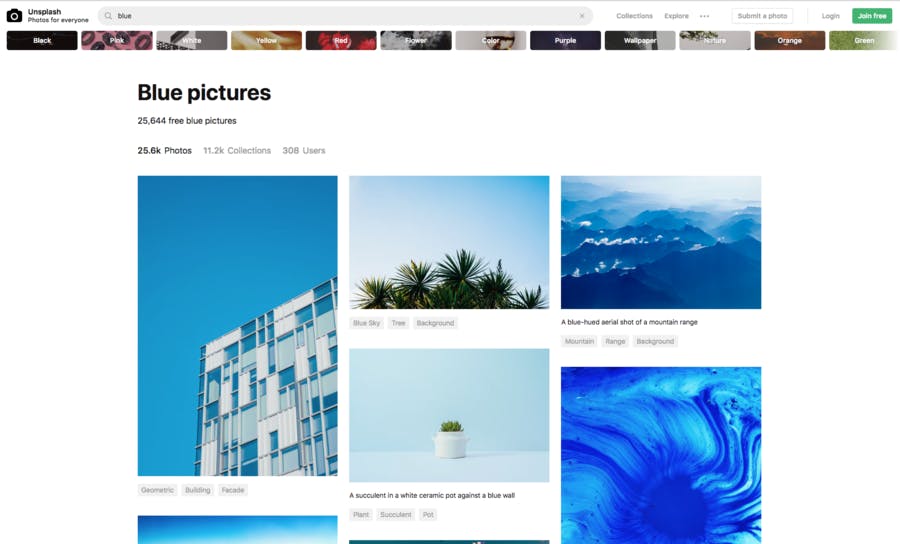
おまけ:綺麗な画像を使うには?🎆
上記のサンプルで使用している花火の画像は、こちらのサイトのフリー素材を使用しています。例えば検索ボックスに、”blue pictures”と入れると青の美しい写真がずらりと並びます。眺めるだけで楽しいですよ!
Unsplash

Prottのコンポーネント機能を使って、より本物に近い、世界にひとつだけのプロトタイプを作ってみてくださいね!

