ワイヤーフレームの作成が可能になりました。
新機能リリースのおしらせ
こんにちは、Prottをいつもご利用いただき誠にありがとうございます。本日はProttWeb版にてワイヤーフレーム作成機能をリリースしたことをお知らせします!
ワイヤーフレーム機能とは?
パーツをドラッグアンドドロップすることで、あっというまにワイヤーフレームが作成が可能になりました。
今までPowerPointやExcelなどのツールでワイヤーフレームを作成していた方は、Prott上で他のツールを使うことなくワイヤーフレームを作成することができるようになります。さらにそれをすぐに画面遷移やアニメーションを設定した動くプロトタイプにできるので、更にスムーズなプロセスを実現します。
※ワイヤーフレーム機能はProプラン以上の方がご利用できる機能です。
ワイヤーフレーム機能の使い方
新規作成の場合
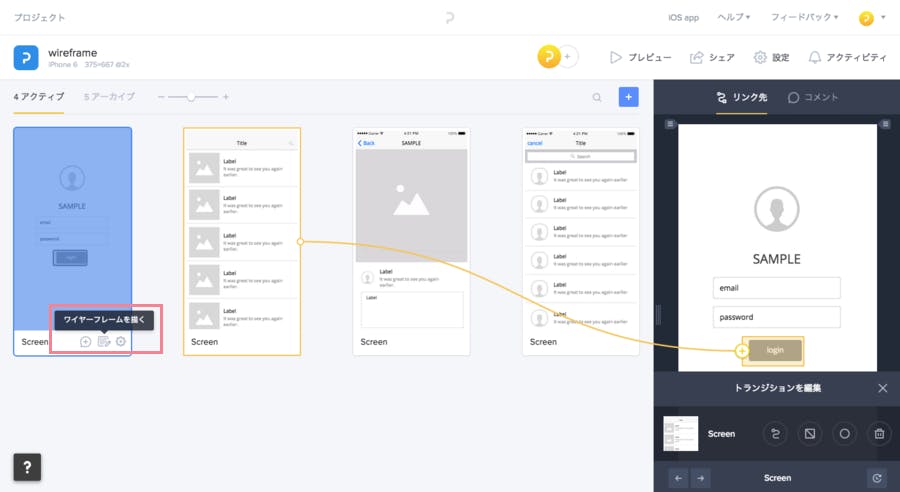
新しくワイヤーフレームを書きたい場合は、「ワイヤーフレームを描く」をお選び下さい。
既に追加してあるスクリーンを編集する場合

既に追加してあるスクリーンを編集したい場合は、編集したいスクリーンの上にマウスを持ってくるとアイコンが表示されるので、そのアイコンを選択してください。すると、ワイヤーフレーム機能がお使いいただけます!
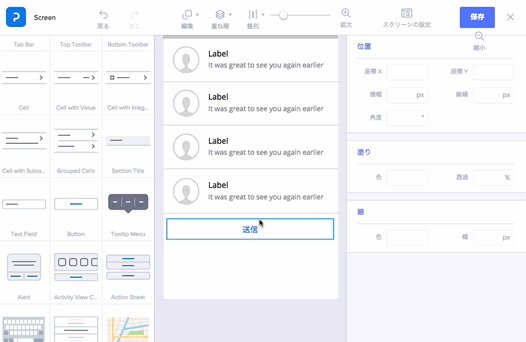
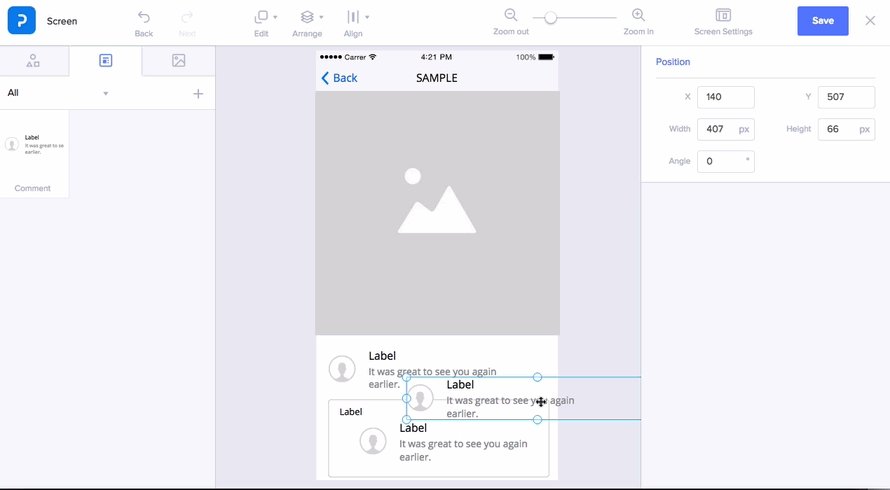
要素をドラッグアンドドロップで配置

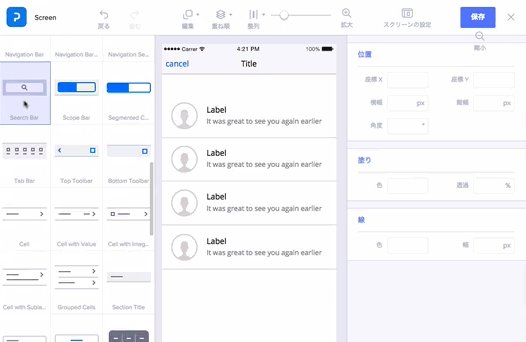
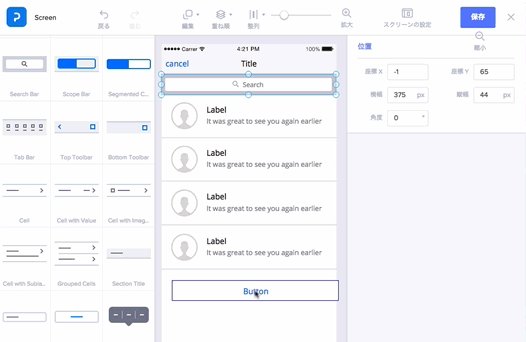
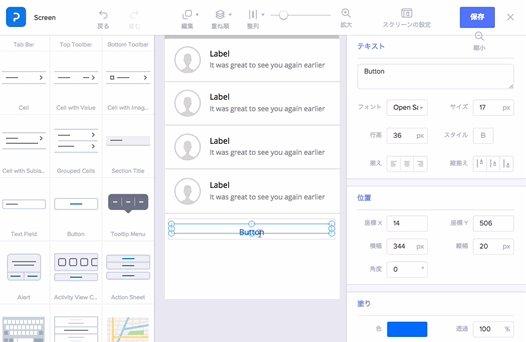
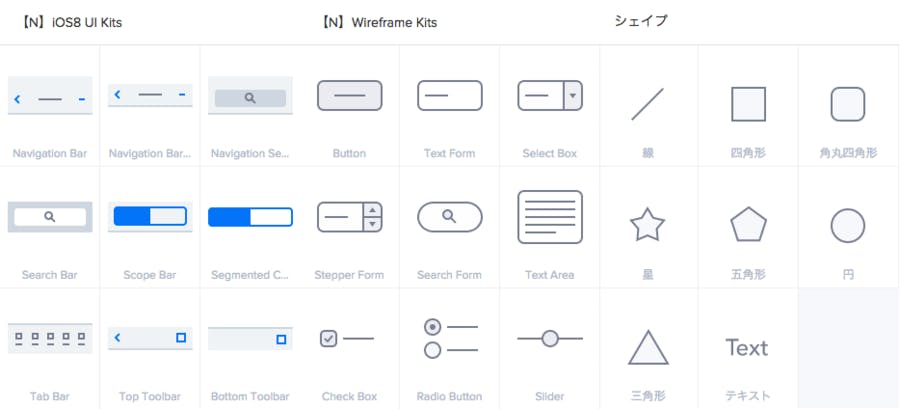
iOSアプリの設計や、ワイヤーフレーム作成に必要な基本的なコンポーネントをご用意しています。使いたい要素をドラッグアンドドロップで簡単に配置ができます。

Prottワイヤーフレーム機能内にあるコンポーネントの一部です。今後Androidアプリ向けのコンポーネントも用意していく予定です!
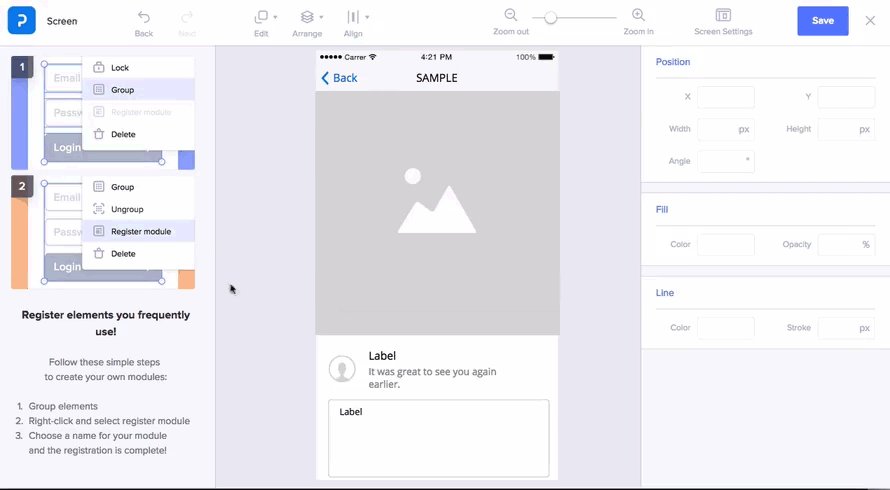
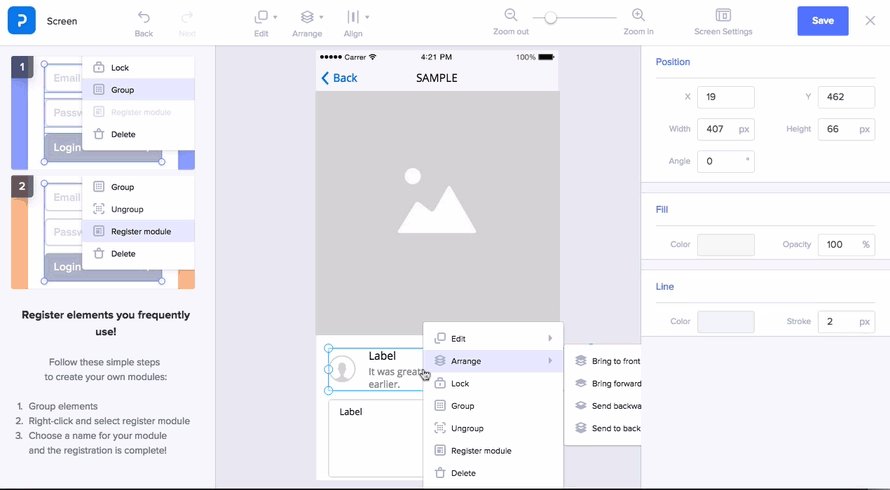
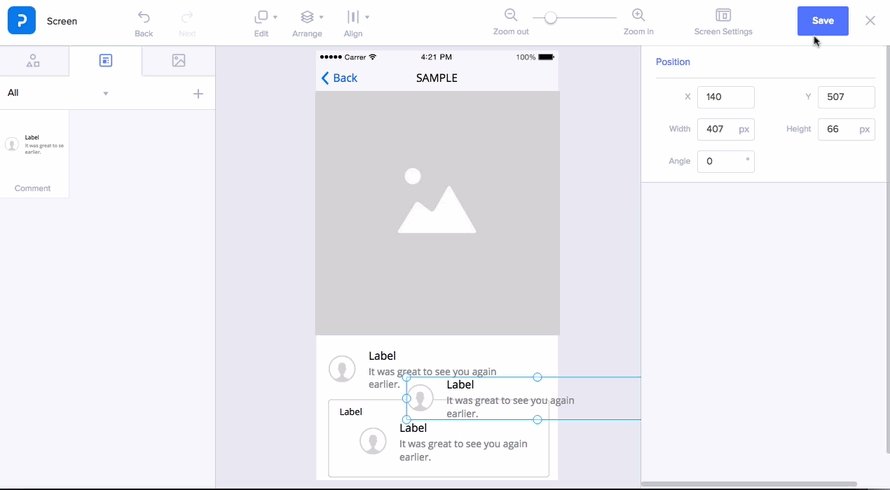
コンポーネントのグループをいつでも使えるようにできるリストに追加


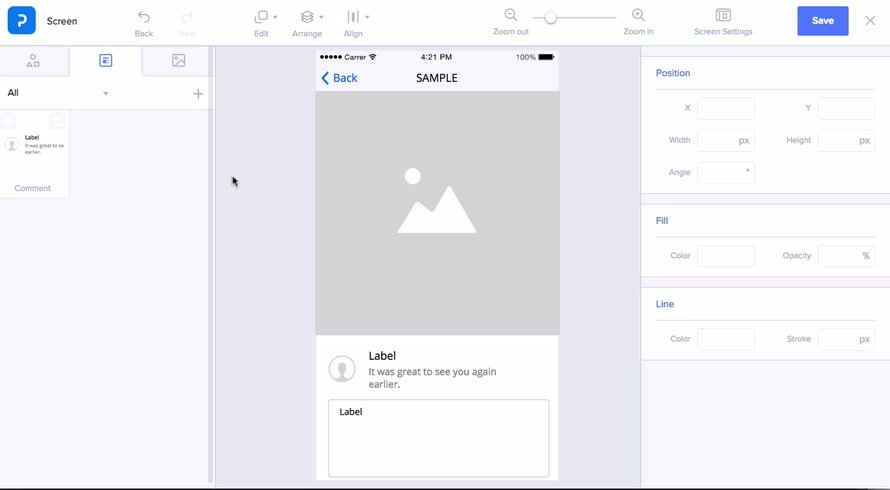
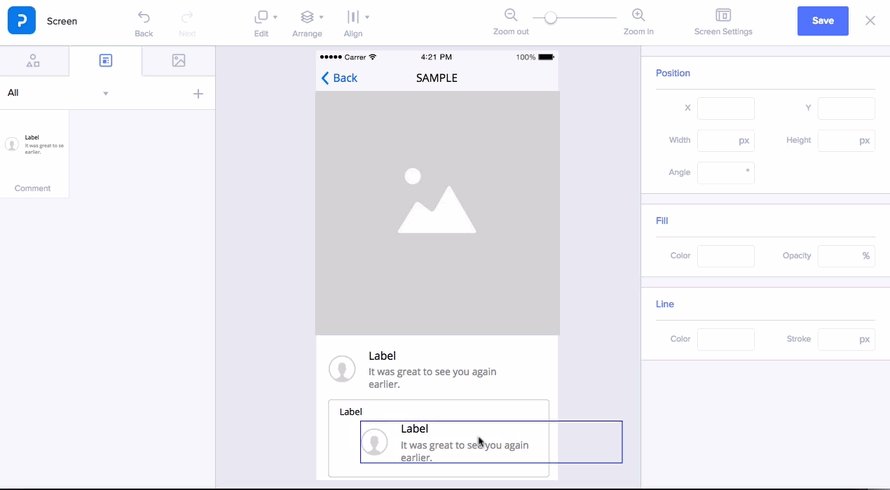
アプリやWebサイトで共通な部分がある場合、毎回画像をアップロードして...といった手間は必要ありません。ワイヤーフレーム機能で一つ作成したら、リストに追加することで他のスクリーンでも同じコンポーネントのグループを使用することが可能です。
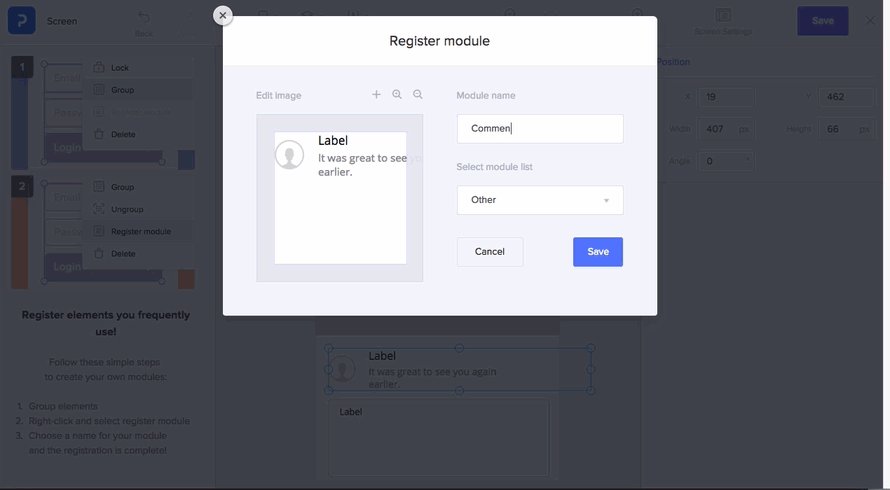
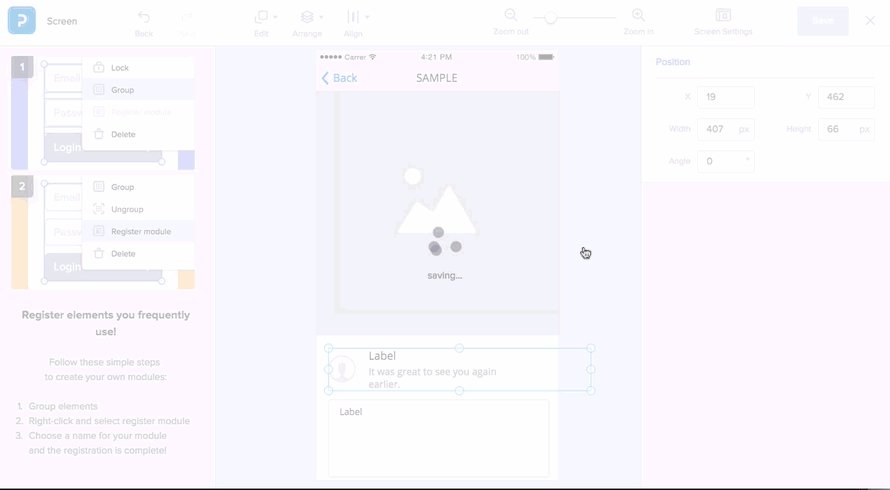
パーツを複数選択し、右クリックでメニューを開き「グループ化」をした後、「コンポーネント化」を行うことでいつでも使えるように登録が可能です。
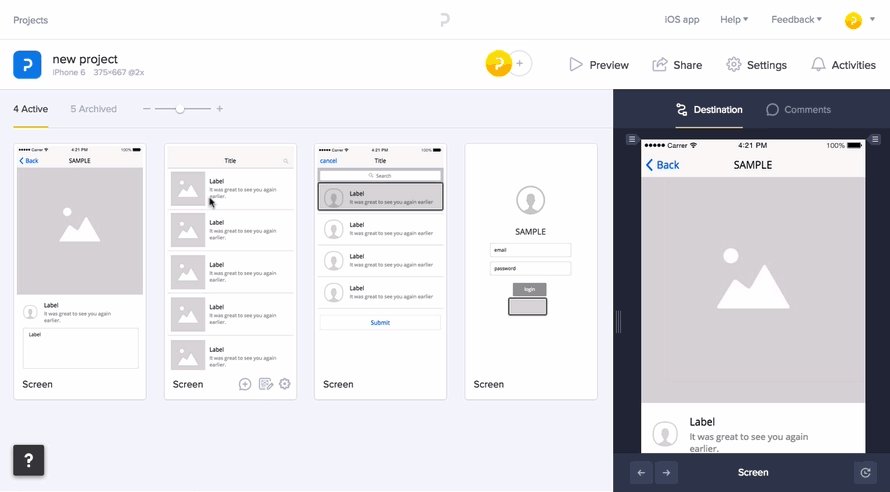
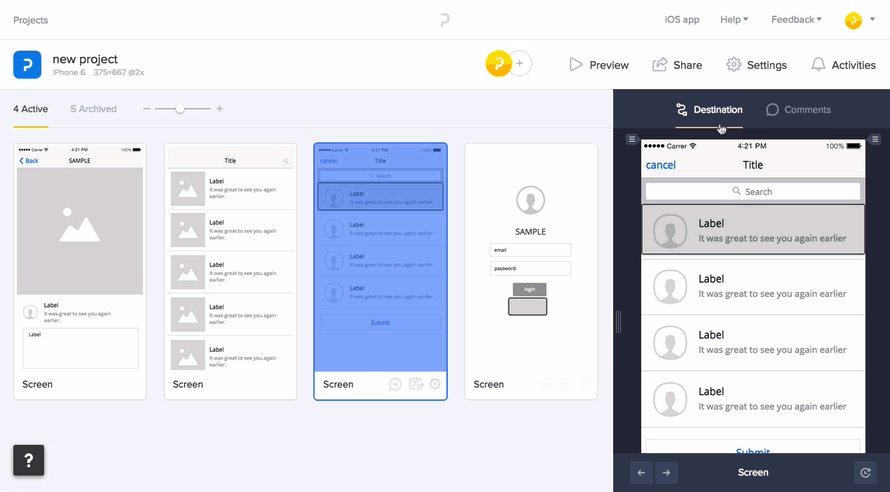
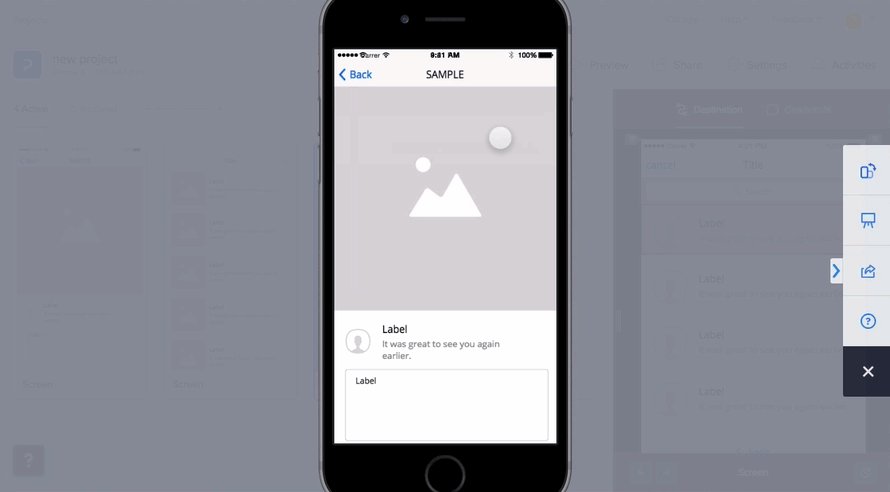
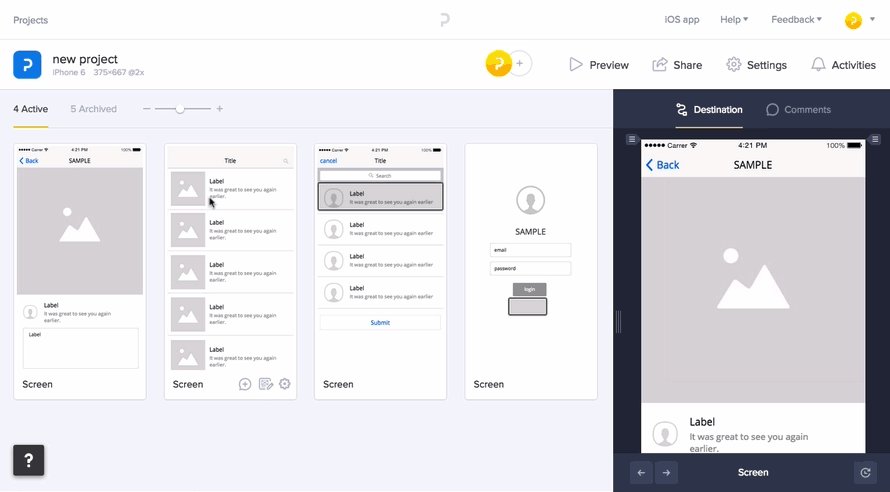
すぐ確認する

ワイヤーフレームを作成したら、リンクをつなげてすぐ確認してみましょう。
その他
ショートカットキーをワイヤーフレームキーの中でお使いいただけます。
ショートカットキー一覧
Ctrl / ⌘ + C : コピー
Ctrl / ⌘ + V : ぺースト
Ctrl / ⌘ + X : 切り取り
Ctrl / ⌘ + G : グループ化
Ctrl / ⌘ + Shift + G: グループ化解除
Ctrl / ⌘ + S : 保存
Ctrl / ⌘ + Z : 戻る
Ctrl / ⌘ + Shift + Z: 進む
Ctrl / ⌘ 押しながらオブジェクトをドラッグ: オブジェクトの回転
Shiftを押しながらサイズ変更: 等倍拡縮
オブジェクト選択した状態で矢印キーで上下左右移動 : 移動
Delete: 削除
ESC : 選択解除
ワイヤーフレーム機能内にアップロードする画像に関して
ワイヤーフレーム機能内、画像サイズは1xに最適化しております。
普段、デザインファイルは画面サイズなどによって、2x、3xと分けて書き出していただいていると思うのですが、
プロトタイピングをスムーズにしていただくための仕様となっておりますのでご確認ください。
※アートボードのサイズを変更することで、ご対応していただくことが可能です。
フィードバックお待ちしております!
ユーザーのみなさまからのフィードバックをとても大切にしています。いただいたご意見を参考に今後もProttはサービスの開発・改善に努めていきますので、是非お気軽にご感想をお知らせ下さい。
お使いいただいてわからないこと、質問も受け付けております。
今後共Prottをどうぞよろしくお願いします!

