正式版的畫面流程圖功能上線😍🎉
大幅改善初期顯示,點1下就有更清楚的畫面流程圖
Prott在2016年7月推出β版的畫面流程圖功能,終於要在這次推出正式版本了!
感謝從β版推出後便持續使用的各位,與協助進行用戶訪談的各位!多虧各位所給予的意見回饋,我們才得以進行這次大幅度的改善。
為紀念本次正式版上線,我們將一般只有Pro方案以上才能使用的畫面流程圖功能,以期間限定的方式提供全部方案的用戶使用。歡迎各位藉此機會試用看看!
畫面流程圖功能免費試用期間
2017年2月20日(一)〜2017年3月6日(一)
Prott的畫面流程圖功能是什麼?
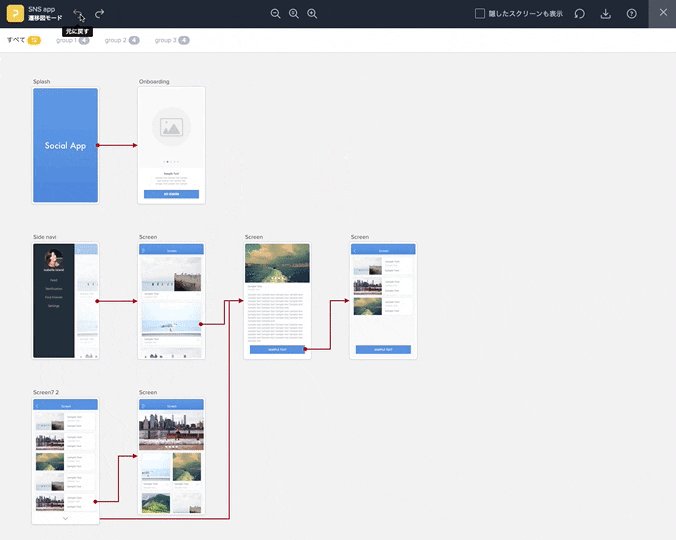
Prott的畫面流程圖功能,點1下便可將設計原型(Prototype)轉換成畫面流程圖的功能。只要更新原型,其內容將自動更新,便可持續拿到最新狀態的畫面流程圖。
以往的開發流程中,需要分開製作畫面流程圖與設計原型,每次若專案有所變更,就必須花更多力氣更新兩者。Prott的畫面流程圖功能解決這項問題,實現流暢的工作流程。クフローを実現させます。
大幅改善畫面流程圖
這次不止進行了細部改善,還增加了新功能,讓整體畫面流程圖操作體驗更順手,以下是改善的各個細節介紹。
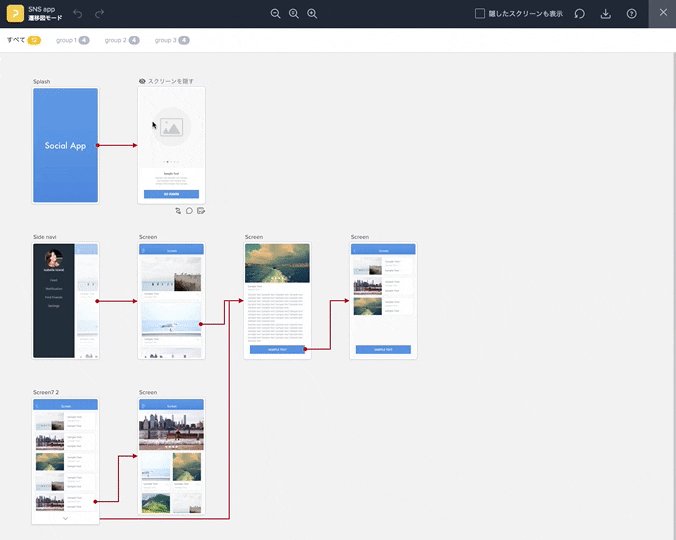
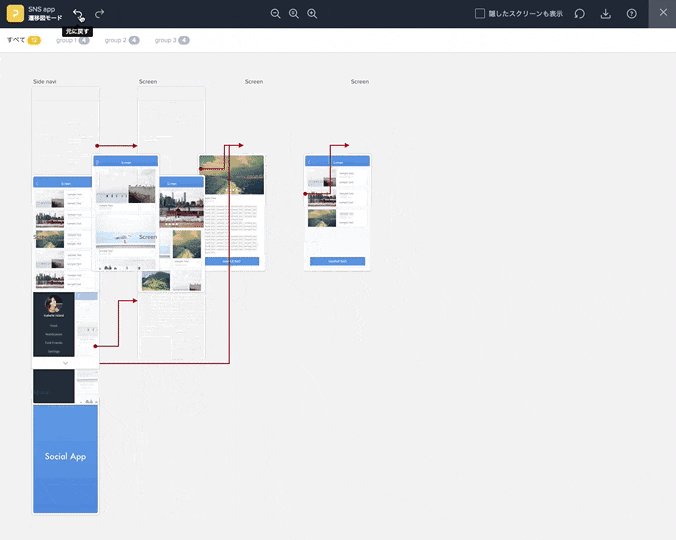
1. 不顯示位於Header、Footer的連結
以往只要修正設計原型,連結數就會變多,若顯示過多的流程線,就算有流程圖,後續編輯時還時要花上許多時間。在本次的改善中,我們在第一次顯示出的流程圖當中剔除了Header和Footer的連結流程線,讓各位第一眼就能看到清楚的畫面流程圖。

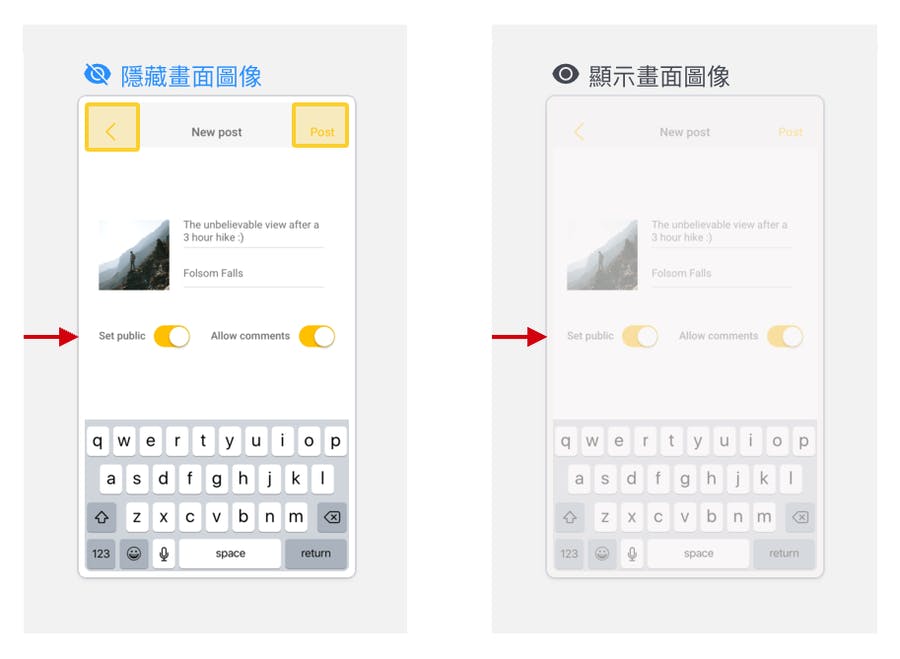
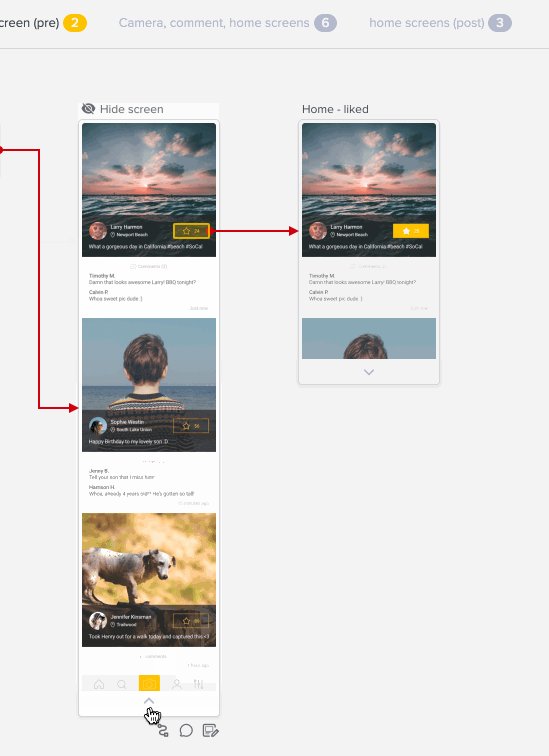
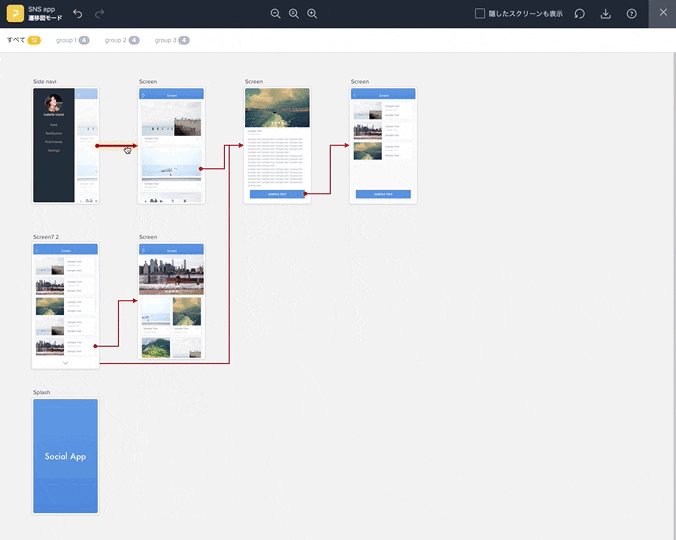
2. 隱藏不需要顯示的畫面
選定不需要顯示的畫面,點選即可將其隱藏。

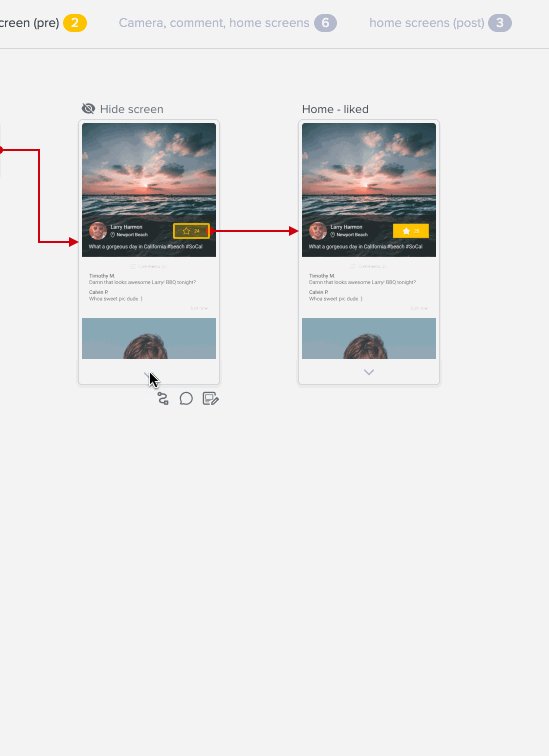
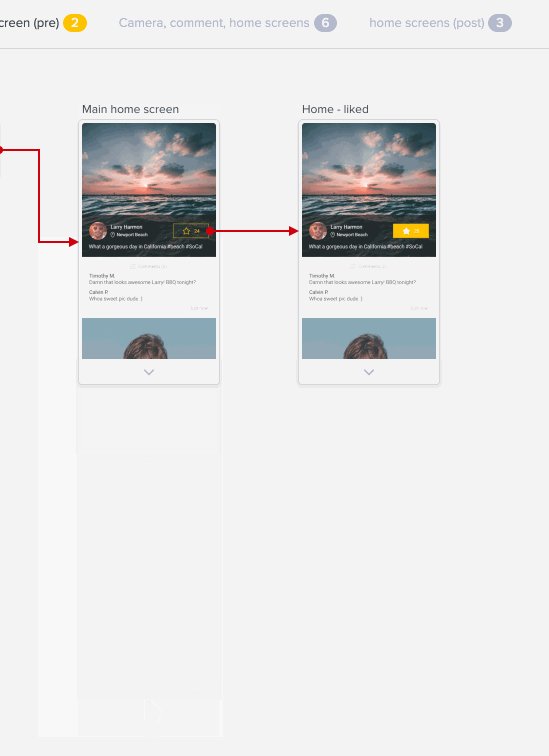
3. 將長畫面折疊顯示
將縱向較長的畫面折疊到一般行動裝置畫面的大小來做顯示。
只要點擊下方的箭頭,亦可展開整個畫面。

4. 取消操作的「復原」功能
「不小心刪掉太多流程線了!按錯了!」這種時候也能放心。本次推出了「復原」功能。另外也有可以取消「復原」的「重做」功能。

※請注意,重設流程線後畫面流程圖就會回到初始狀態,無法再更往前「復原」。
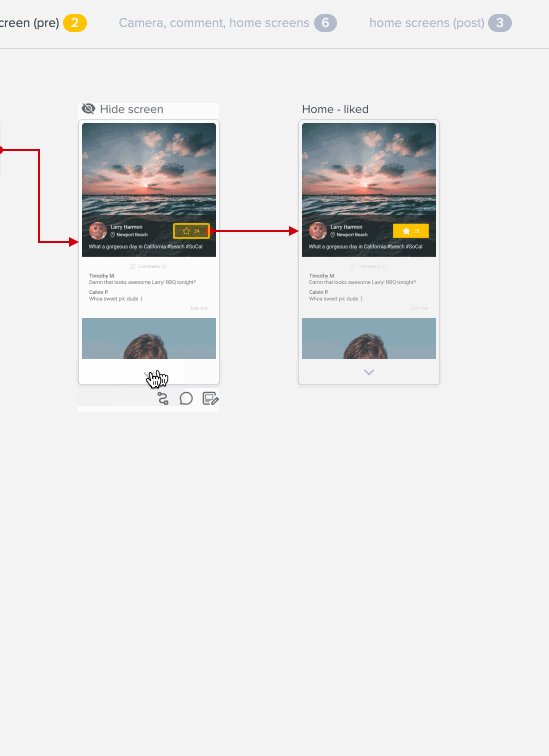
5. 直接移至不同的模式
我們收到眾多使用者回饋表示,在看過畫面流程圖,會想馬上前往畫面下留言或直接編輯線框稿(wireframe),但切換模式的過程非常繁瑣。為了因應這些期望,我們新增了能輕鬆移動至各個模式的按鍵。作業流程變得更加流暢!
關於使用方法
畫面流程圖功能的詳細使用方法,請參照此支援協助頁面。
若有任何疑問等,請隨時向我們洽詢。今後Prott也將持續進行改善,使APP與網頁製作過程能更加精進。
還請您往後也多多指教!

