使用Prott和外包設計工程夥伴討論,溝通更精準 - 亞洲藝術中心
Prott User Interview Vol.4
亞洲藝術中心
電子商務部專員 Fio
亞洲藝術中心首先在亞洲區創立了ArtTrend這個平台,讓許許多多的藝術愛好者只要透過這個平台就能輕鬆查詢到藝術拍賣品的歷史記錄。經由這次的訪談,讓我們一同了解Prott如何幫助亞洲藝術中心改善製作App過程中所遇到的種種問題。
——麻煩簡述一下ArtTrend是一個什麼樣的服務?
亞洲藝術中心本身是一間畫廊,今年已經邁入第35年,從2016年的台北藝術博覽會開始,我們推出了全新的電商平台—ArtTrend。這個產品緣起於在經營畫廊時,我們發現藝術產業是科技的石器時代,科技化程度非常低,藝術從業人員也一直苦於沒有適合的程式或軟體,作業相當缺乏效率。為了解決這個問題,我們投入約2年的時間建構亞洲區指標性拍賣公司的拍賣紀錄,將藝術品唯一公開的價格透明化。

我們整理出來的資訊都集結在ArtTrend,資料庫中已經累積了10萬筆的資料,涵蓋了亞洲區包括台北、香港、上海和北京等地拍賣公司的藝術品資訊,目前也陸續將東京與首爾的拍賣資料匯整進來。我們是亞洲第一家做這樣統整的公司,主要客戶為華人圈的藝術品收藏家、拍賣公司與畫廊。
現在網站架構已經完成,我們接著開發App,讓使用者可以更即時地掌握拍賣資訊,也期望透過手機的行動特性,將線下與線上服務整合,為使用提供更便利的服務。
——本來是網頁版的服務,其實也可以先從互動式行動網頁著手,是什麼原因讓你們決定直接轉到App呢?
最主要的原因是我們覺得不管是在設計美感還是使用直覺性,App都比Web版來得優秀,所以目前這個專案就是希望把網頁上的功能精簡化、直覺化的呈現在App當中。當然,除了原有的功能,我們也會提供使用者專屬於行動載體的服務,而Prott是我們在這個App設計過程中使用的工具。

——看來App的功能相對複雜,在從網頁轉App時候的時候,你們怎麼找到Prott這套工具的?
一開始是在「2016軟體技術分享會」認識了Prott。在那場分享會上,我們聽完介紹後覺得Prott這個產品還蠻有意思的,因為我們過去在製作網站時沒有Prototyping工具,導致跟合作夥伴溝通時很難解釋清楚,實際上也影響到工作進度。
當時聽到了Prott這樣的工具之後就覺得可以在我們著手製作App的這個階段試著用看看,希望能利用這個工具來減少溝通上的障礙及時間,幫助我們一目瞭然地知道彼此的想法。
——在正式導入之前你們對Prott有什麼印象呢?
在我們正式導入Prott前,我們的App製作合作夥伴Fable會用Prott將他們製作的畫面和設計呈現給我們看,但其實當時我們還沒有實際使用過,只覺得畫面漂亮,也可以直接確認畫面動起來的狀態蠻具體的。
後來因為Fable大力推薦,我們開始對Prott感興趣,上網查了Prott的相關資料後,對愛料理的案例很有印象,實際開始試用後發現Prott網頁版的介面很簡單直覺,看起來輕鬆、好玩,實際使用後也如同影片中所介紹的,非常好上手。
——在導入Prott之前,你們是怎麼討論各個畫面的動態效果呢?
在還沒有使用Prott前,我們會參考各式App風格並從中選出幾個偏好的樣式,並定調我們產品的設計風格。因為總經理對產品的設計要求非常高,因次我們會透過各種簡報、短片、截圖與口述來回溝通,最後再提供示意圖給我們的設計團隊。

——你們決定使用Prott最主要的原因是什麼呢?
我們內部並沒有任何UIUX設計師背景的從業人員,因此我們的構想都需要與外部團隊合作,而身為最了解產品特性的我們,為了更準確地傳達這個專案的做法,我們開始尋求工具來協助我們與外包團隊的溝通。
此外我們會自己畫Wireframe,畫好之後直接在我們內部跟總經理核對,在內部就把最初步的產品架構製作完成,在跟外部UIUX設計師核對的時候就只要針對視覺設計討論即可,Prott以內部確認來說,擬真度已經很高,上手很容易,不管是在介面還是使用流程的直覺性我們都非常滿意,因此最後決定使用Prott來當我們的Prototyping工具。
——過去在各位和外包合作廠商的設計師以及工程師溝通的過程中,遇到最大的問題是什麼?
我們過去其實內部是有設計師的,他一個人要負責很多不同圖像的製作,因此不太能集中在製作一個專案,當時他會用illustrator來畫初步的Wireframe,完成後就必須由別人來接手。
如果負責該專案的PM覺得仍需要微調,就會把設計師畫的圖片放到Photoshop做微調,如果接手的人不會Ai或Ps,就會用PowerPoint來做細部修改,最後再把這些靜止的圖像輸出成PDF或PPT簡報。
這樣的流程也不是有問題,只是實際這樣的圖像在跟外部設計或工程團隊溝通時需要大量口頭說明,相當耗時,而請他們實際執行或讓他們自由發揮視覺設計,往往做出來的成果不符合預期。
——接著上面一題,你們是如何克服這個部份的困難?
我們後來決定要多在內部討論細節部份,讓合作夥伴更理解我們想呈現的效果。現在我們都會直接透過Prott製作出一個跟我們的要求最接近的Prototype,把細節提點得更加清楚,再請合作夥伴照著Prototype去做實行和優化。
我們認為在跟合作夥伴初步溝通時需要把細節提點清楚,讓他們可以集中注意力在提供專業服務和細部調整就好,避免實際成品出來之後,若真的有需要修改的部分將會更花時間。
我們現在習慣透過Prototype直接溝通,可以跟合作夥伴在同一個平台上面討論,時時看到最新成果,我們也明顯感受到服務的視覺美感一直有在改善,越來越符合我們的期望。

——您覺得Prott幫你們解決了什麼樣的問題?
Prott讓我們可以把初步的想法和對於服務細節的堅持用很具體的方式呈現給外部合作夥伴,減少了過往許多效率不彰的溝通經驗。
另外Prott可以自動輸出畫面流程圖,也可以直接在手機上面實際感受操作感非常便利,我們的總經理喜歡直接從手機確認專案狀態,有時也會直接在上面留言告訴我們他的想法,在內部的溝通和向上呈報確認上省了相當多時間。
——你們最常用到Prott的什麼功能呢?
我們最常用到的是畫Wireframe的功能以及基本的轉場效果和手勢設定,我們總經理很重視操作感的體驗,因此在畫面切換時手勢的設定功能對我們來講很重要。此外輸出畫面流程圖功能也常會用到。
——原來如此,你們過去是怎麼描繪「畫面流程圖」(UI Flow)的呢?
我們其實之前沒有在畫畫面流程圖的習慣,之前為了確定每個畫面的細節,我們會將每個畫面依照不同功能分在不同的資料夾當中保存做分類,但是因為每一組都分散,反而讓我們很難看到整個專案的架構,加上沒有畫面流程圖輔助,每次都只能片段式的在團隊討論。
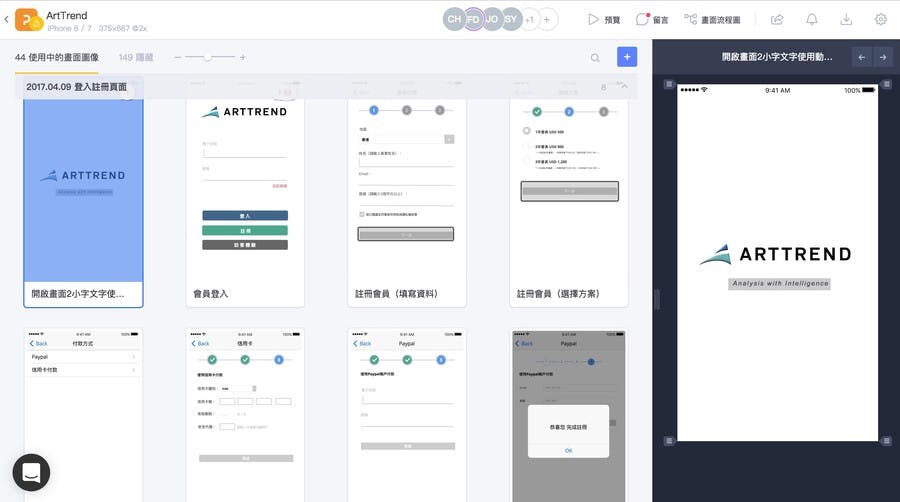
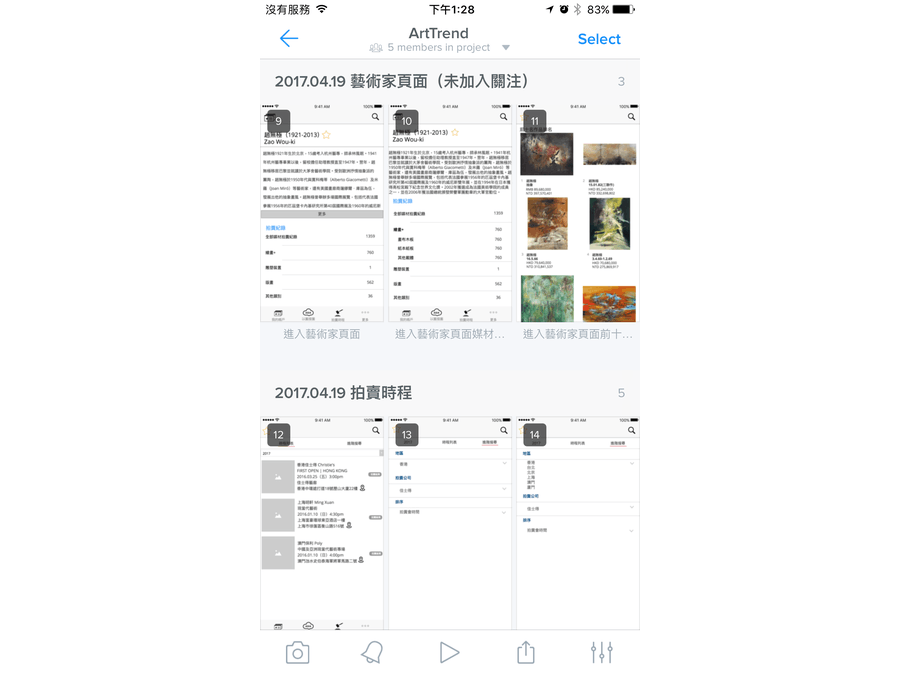
但現在透過使用Prott,只要有在上面製作設計原型,畫面流程圖就會自動產出,不管專案進行到什麼階段都可以從去畫面流程圖頁面確認整個專案的架構,總經理也可以直接登入系統確認從登入到退出的整個服務架構流程。

(↑Prott的實際使用畫面)

(↑iOS版Prott的實際使用畫面)
——最後請給Prott團隊一些訊息。
在使用Prott當中我最喜歡的是畫Wireframe的功能,我認為左側的組件表非常實用而且直覺,內建很多已經組合好的組件也可以把它拆解再組成新的組件,我們自己也透過這樣的方式製作了幾個比較常用的組件,這讓沒有設計背景或是平常不使用Photoshop、illustrator這樣製圖軟體的使用者也可以輕鬆地畫出擬真的UI畫面,是個很方便的功能。期待未來Prott能提供更多像這樣方便的功能,來造福更多的想開發新服務但沒有設計背景的從業人員!

