用Prott與客戶溝通提升專業形象 - 精誠隨想
Prott User Interview Vol.2
精誠隨想行動科技股份有限公司
經營管理規劃處 UI UX Designer Luke
經營管理規劃處 UI UX Designer Joy
精誠隨想為精誠資訊集團中負責行動應用的服務團隊,目前專精在企業內部行動解決方案提供與導入,主要業務為協助金融業、保險業、壽險業、航空業的客戶進行App設計以及開發。
透過這次的訪談,我們可以一起來看看導入Prott後為他們帶來了什麼幫助,以及使用Prototype為設計流程帶來了什麼樣的改變。
簡單好上手,導入成本低也減少設計作業時間
——是在什麼情況下認識Prott的呢?
Joy 我們是專案性質的設計公司,效率對我們來說很重要,加上我們的專案速度很快,過去一直都覺得沒有其餘時間做Prototyping。但有一次公司做了內部調查後,發現開發成員都希望可以有改善設計流程的工具,而因緣際會下我們在台北的UIUX designer聚會上認識了Prott。
Luke 因為我們的案子時程非常趕,一開始對於追加Prototyping的流程也有些抗拒,但實際使用Prototyping雖然多了一個工作的環節,但對客戶溝通的時候其實比較容易有共識,而且對後續的需求跟變更也有幫助,反而整個專案可以更快完成。

——在正式導入之前你們對Prott有什麼印象呢?
Joy 我們調查了許多國外的工具,Prott算是少數亞洲的產品,而且由於是日商的產品,操作體驗與介面非常簡潔,對我們來說比較有親和力。
Luke 剛開始我們沒有接觸過Prott,是因為Joy的推薦才開始使用。比較之前用過的其他原型製作工具相比,連結畫面相對直覺,整個作業流程強化很多,有些UI能擺脫傳統網頁的限制,包括可以複製貼上,編輯上相對容易,很快就能上手。Demo時也提供很特別的表現方式,像是簡報模式就是個很棒的功能。

——在導入Prott之前,你們是怎麼與工程師進行畫面動態效果的確認呢?
Joy 我們在開發時會先請PM或SA做系統規格文件來說明頁面間的轉場方式,再搭配口頭上直接跟工程師說明細節。我們的系統規格文件是用PPT簡報畫出架構圖和流程圖,並在旁邊標註動線和資料的用途,來呈現初步的Mockup。而早期我們是用Photoshop來做靜態畫面的設計。
——你們過去是怎麼描繪「畫面流程圖」(UI Flow)的?
Joy 就是傳統的手繪,把畫面跟畫面之間的連結和順序一邊思考一邊搭配繪圖軟體直接畫出來,其實花在流程圖製作上面的時間不少。有了Prott的畫面流程圖功能之後,雖然不全然可以省掉這段工,但有加快流程圖製作的速度。
Luke 我有尋求外部軟體來製作,但基本上也是自己畫出來,畫好的圖要在上面標註名稱讓工程師可以跟畫面做連結,是一個蠻花時間的作業階段。
——你們決定使用Prott最主要的原因是什麼呢?
Joy 主要第一個層面是畫面非常簡潔、人性化,我們不需要再去教育同仁如何使用這個軟體,第二個層面是Prott是少數有中文介面的Prototyping工具,以團隊協作的平台來說,這點讓我可以很容易推廣給其他同事使用。最後還有一點就是因為它有台灣的窗口可以直接接洽,提供了很友善的售後服務。在整體評估過後,我們就決定使用Prott這套軟體。
——針對在Prott上面的設計操作有什麼你們特別欣賞的部分嗎?
Luke Prott提供了Sketch的插件讓我們可以直接匯入圖像,讓設計過程中可以很快速地做出Prototype。一開始在連結畫面時選定hotspot,拉線出來連結畫面的操作過程讓編輯變得更快也更有效率。另外,Prott的線上客服聊天室回信非常迅速,有任何操作上的問題都可以馬上獲得答覆,在操作上有任何問題都可以很快解決。

呈現給客戶的概念更具體,省下說服溝通的時間
——導入Prott之後工作流程具體上有什麼變化呢?
Joy 我們第一次使用到Prott的案子是一個金融業的房貸試算App,而在跟客戶溝通的過程中,我可以更具體的傳達畫面之間的邏輯讓客戶知道。
Jiera(工程師) 在還沒開始使用Prott前,我們跟客戶Demo的方式是直接把App的圖貼在PPT上,但這樣其實很難讓客戶知道App的UI Flow,所以導入Prott後幫助蠻大的。
——擔任與客戶溝通窗口的PM有什麼比較直接的感受嗎?
Ryan(PM) 客戶會有自己的主觀意識,表達出來的跟想的往往是不一致的,因此當我們能夠直接展示給他看時,他對整個App的感受會比較強烈。而且有時候客戶所想要做的內容,我們會就我們的經驗來給予分析,可是客戶卻多半無法接受,但有了這套工具之後,我們更可以具體傳達給客戶,他們也更容易被說服,而不用再做更多無謂的爭論,省下了至少六成的時間。
——所以你們現在都會直接將Prototype貼給客戶看讓他們從網頁檢視嗎?
Ching(設計師) 不只是貼連結讓他們從網頁確認,在專案製作過程中,我們會需要跟客戶做多次的訪談,而現在每個階段都會直接用Prott讓客戶從手機嘗試操作,讓客戶實際體驗成品,他們才能提出對流程的想法。相對於以往只能用紙本溝通,客戶的感受更具體,對專案參與度也更高。

內部溝通更順暢,實踐從使用者體驗出發的服務製作
——Prott對於內部溝通方面有什麼幫助?
Swen 在使用Prott前,我們需要到各個設計師的資料夾去查看圖檔,統一使用這套工具後,大家都可以直接在同一個公司組織下檢視彼此的專案,不需要分開去確認各個設計師的資料夾,也少了在辦公室走來走去、開會時口頭說明的時間,內部溝通效率提升不少。
Joy 早期我們都只有系統規格文件可以做確認,但現在我們多了Prott讓我們可以去具體的驗證,也更能從使用者的角度去檢視整個流程和App操作的體驗。

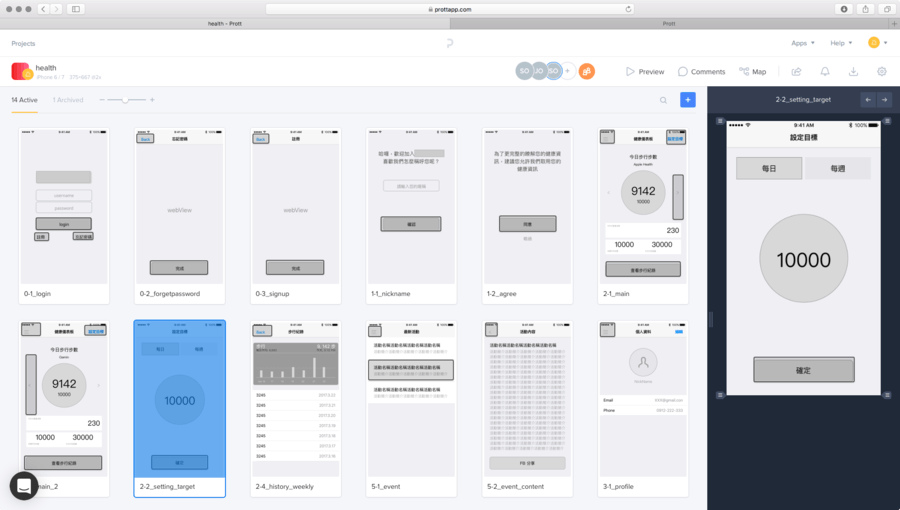
(↑Prott的實際使用畫面)
——你們最常用到Prott的什麼功能呢?
Joy 我們會直接給客戶簡報模式的URL,或是用手機直接展示給客戶看。
Luke Prott的好處除了可以縮短時間之外,還可以提升專業形象,畢竟在台灣現在普遍還沒有提出Prototype給客戶確認的習慣,這樣提供Prototype給客戶確認,他們也會覺得我們對設計是有相當經驗的感覺。

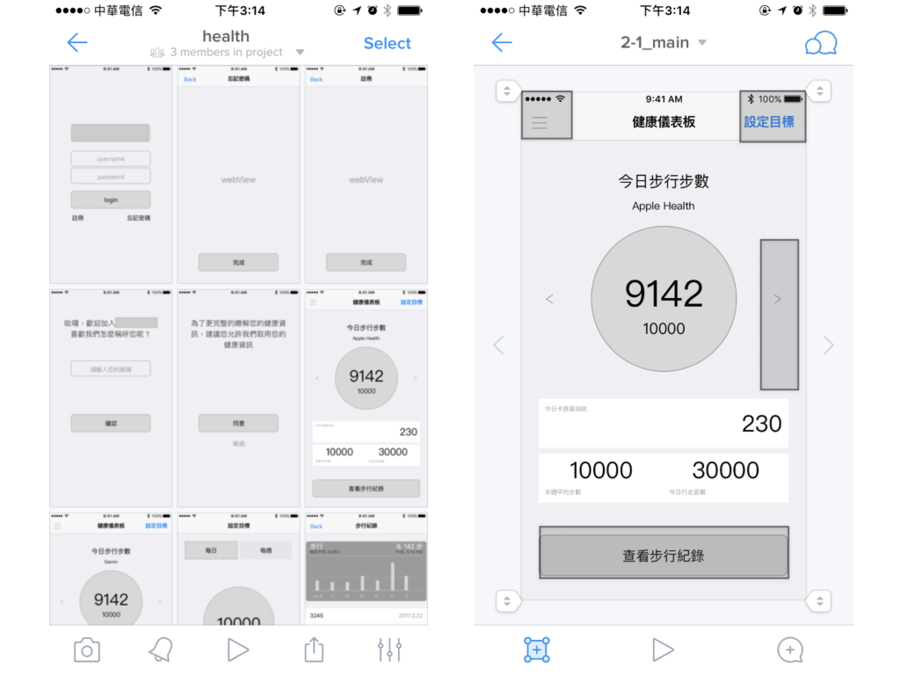
(↑iOS版Prott的實際使用畫面)
——最後請給Prott團隊一些訊息
Luke 我覺得最大的改變是對客戶Demo時的衝擊,透過Prott從手機上展示出App的畫面給客戶時,因為畫面是會動的所以客戶感覺也更直接,省去很多解釋的時間。
Joy Prott是我工作上的好幫手,也是我們公司設計流程當中不可或缺的工具,提升內外部溝通效率的同時,線上客服的迅速對應也讓我們用起來相當安心,甚至針對提出的問題還會錄影片教學給我們,讓我們很快地就能解決問題,深深感受到這個服務團隊的用心。期待Prott未來可以有更多功能幫助我們開發更順暢有效率!

