Web feature launch
Start prototyping websites with Prott!
Hey there!
We have been receiving a lot of requests regarding the addition of a website feature to Prott and we’re happy to announce that it is finally here!
How do I create a web project in Prott?
Watch this tutorial for a quick run-through of how you can start prototyping for the Web with Prott!
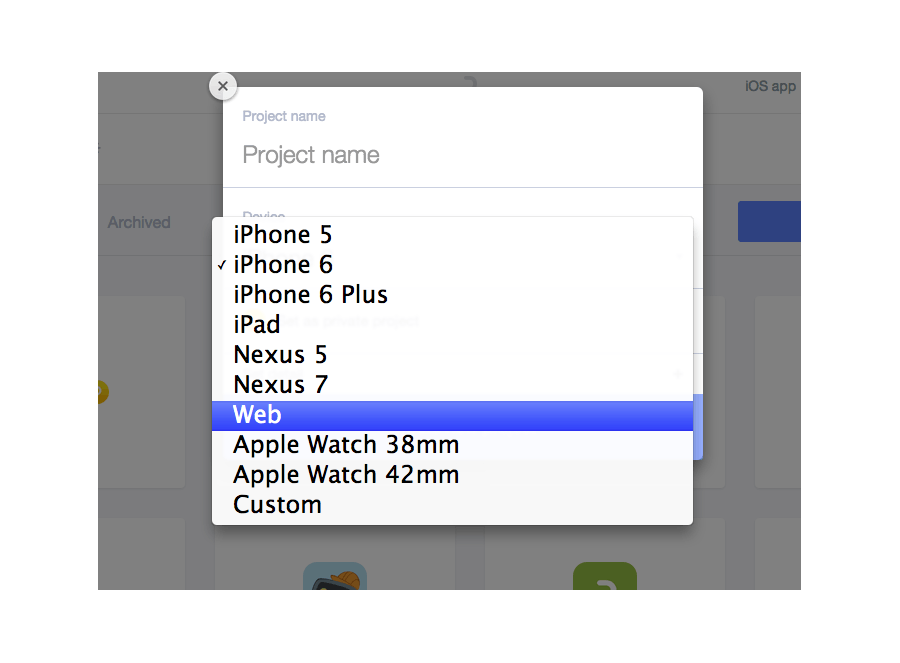
(1) Web project
To create a new project, select Web under Devices.

You can also change the target device of any ongoing projects to Web! Please refer to this post on how to change devices: https://blog.prottapp.com/post/en/targetdevice
Note: Although it is possible to create tablet and mobile-friendly sites, this release aims to provide an easier, smoother prototyping experience specifically for desktop sites.
(2) Gesture settings
Gesture settings are available for all projects except Web projects. As this feature is mainly concerned with desktop sites, tap is applied as a "click" gesture in Web projects.
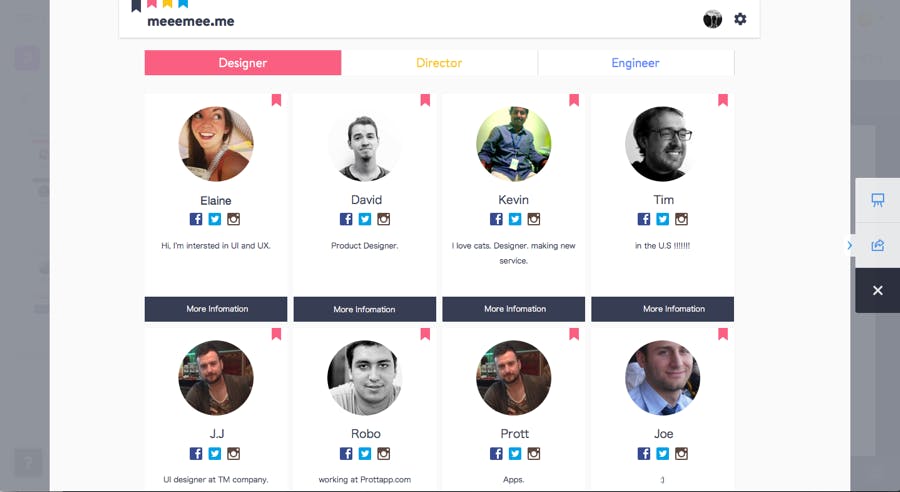
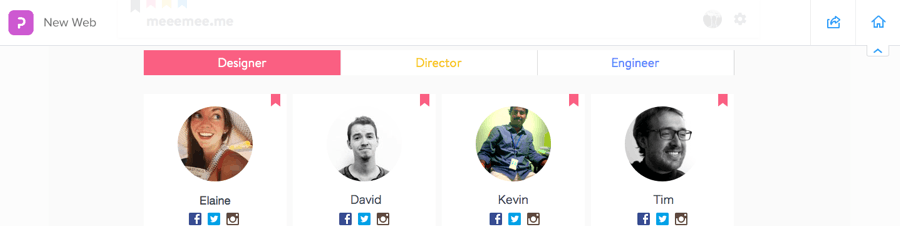
(3) Preview / presentation mode
In preview mode your screen should look like this:

While the presentation view should look like this:

You can hide the header by clicking the triangle at the top right corner!
Please note that the splash view setting in preview/presentation and rotating view are unavailable.
(4) Screen size
The maximum size of uploaded images should not exceed 20MB. Images will not be automatically resized, so please create images that fit your screen dimensions (ie. 1280 x 1024).
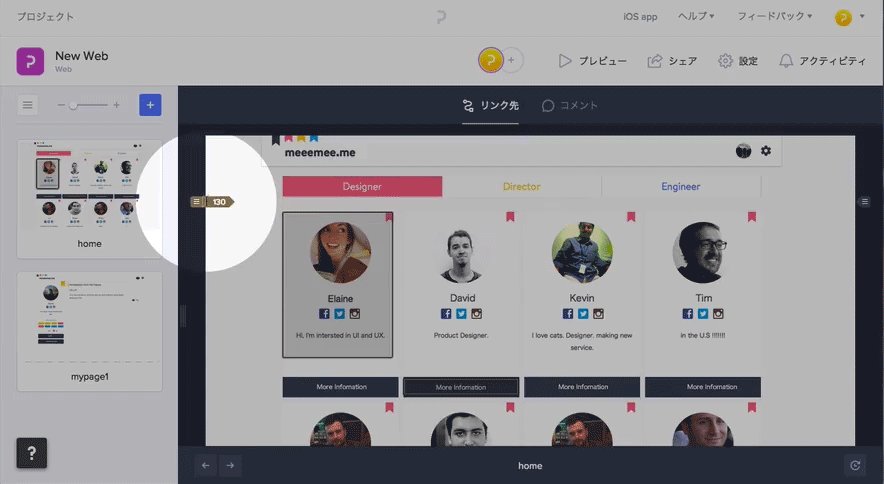
(5) Other pointers
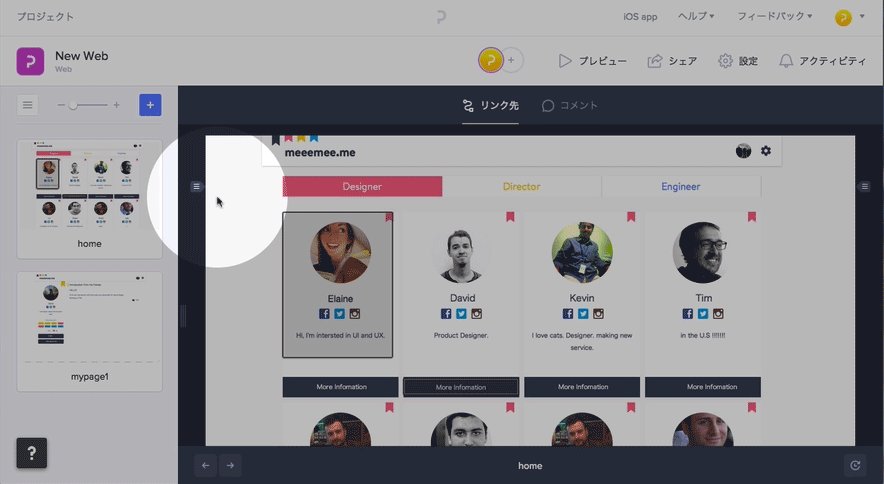
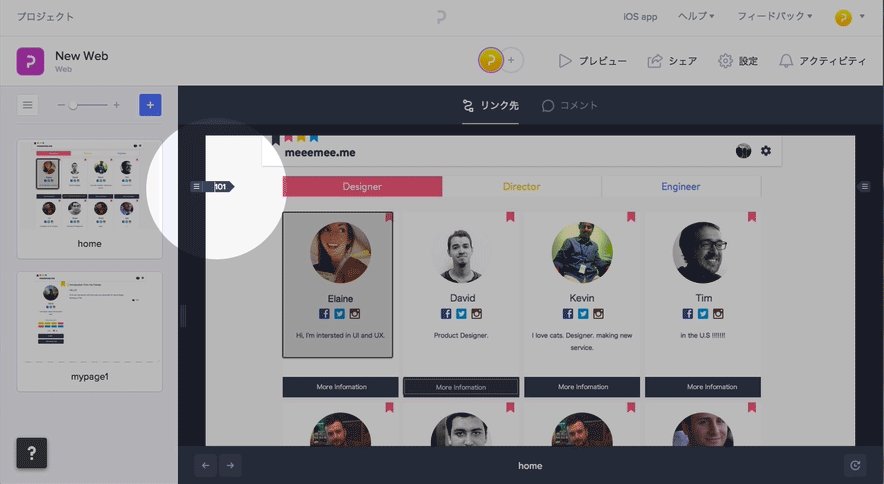
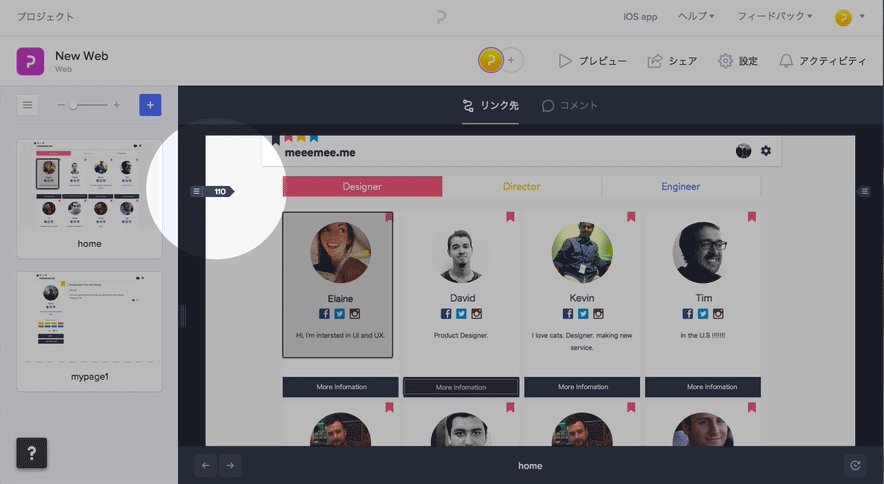
The height of the header and footer can be adjusted by using the ↑↓ keys for ±1px and Shift +↑↓ keys for ±10px.

We have also included some changes in the design of the comments, screen menu, and project participants as well as fixing some bugs.
That is it for todayʼs release. Thank you for your patience in waiting for Web prototyping on Prott.
Let us know what you think of this Web release and any other features you would like to see in the future! We are always eager to receive your feedback.

