Tips and Tricks to Make the Most of the Wireframe Feature 🎩🐰✨
Maximize your knowledge to take your prototype to the next level 🚀
Golden Week zoomed by and we can't believe it's June already. June means it's the rainy season here in Tokyo (tsuyu in Japanese) and this means keeping those trusty umbrellas close by, because when it rains, it pours. ☔️

- Photo by Finan Akbar on Unsplash
In today's blog post I thought I'd try something new by sharing with you some helpful tips and tricks I’ve learned along the way that I hope will make your prototyping journey easier. Let's get started.
Pre-made components to the rescue 💪👨🚒
If you're in a rush and you just don't have the time to create your own components from scratch, worry no more. One of the trusty features of the Wireframe feature is it comes with ready to use components — all right at your fingertips. 👆We carry a range of components for Web, iOS and Android so all you need to do is simply drag and drop to your working screens to complete.

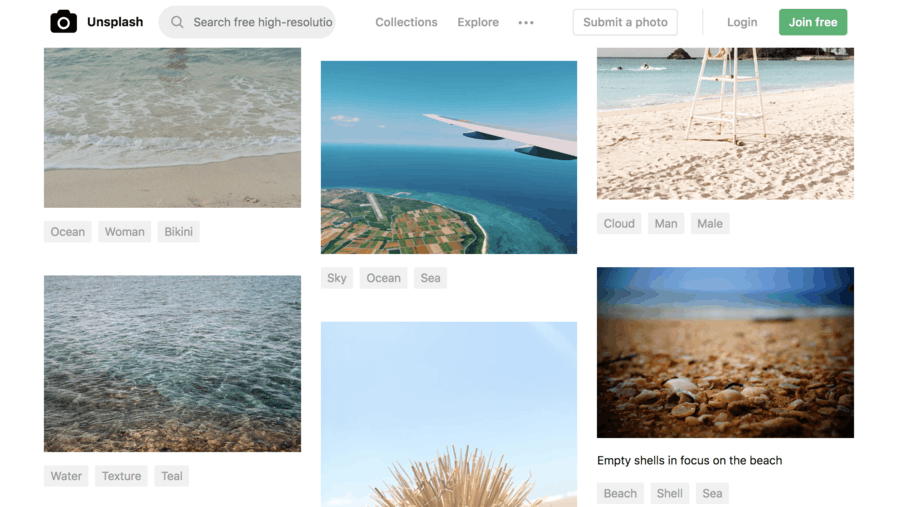
Find that picture perfect image 🔍🖼️
I’m sure many of us know the elation you feel when you find pairings that complement each other so well that it's just meant to be. It’s like 🍔and 🍟or 🧀and 🍷, the pairings are simply undeniable. The same can be said when you find that perfect image for your prototype. But the challenge lies in finding images that are not only high quality, but also making sure you are not breaking any copyright laws.
For situations like these, my go-to site is https://unsplash.com/ as it offers a collection of beautifully taken high-resolution photos by photographers from all around the world. And the bonus? It’s copyright-free, which means you can use the photos at no cost and no worries about a cease and desist letter being sent to you. 📃😜
To read about Unsplash’s license, read it here.
1. Search the image that you want.

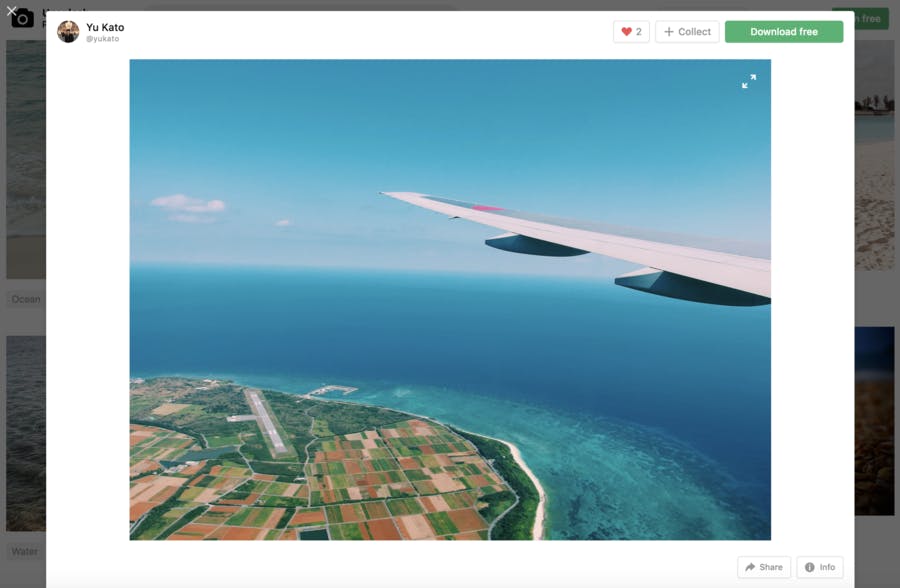
2. Download it.

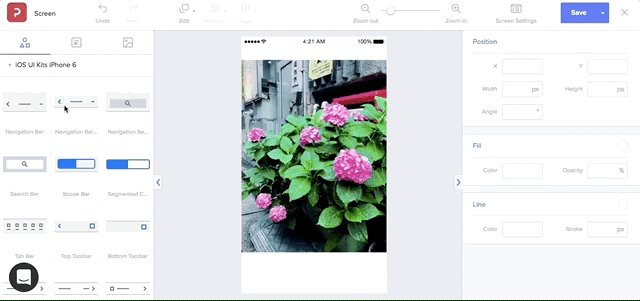
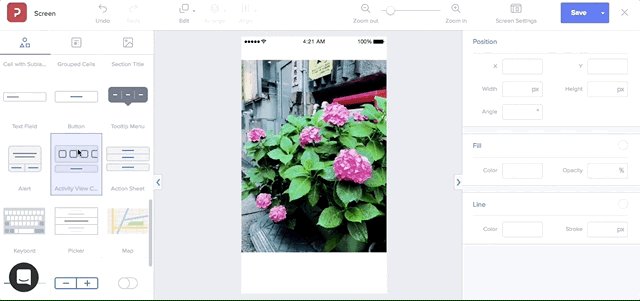
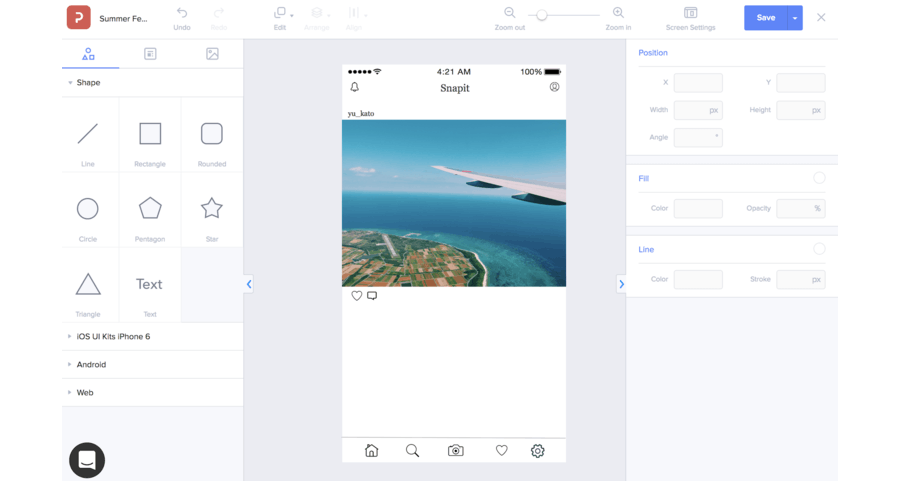
3. Drag and drop the image to your working screen in the Wireframe feature.

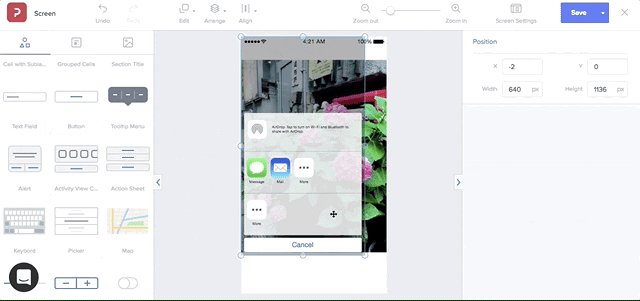
Important to note: To resize the image (while maintaining the same aspect ratio - simply means keeping the proportion of the image consistent) press and hold the Shift key and grab a corner point of the image. Drag the image inward to resize the image until it fits.
For more info. on how to upload images to the Wireframe feature, head over here.
Color it right 🌈
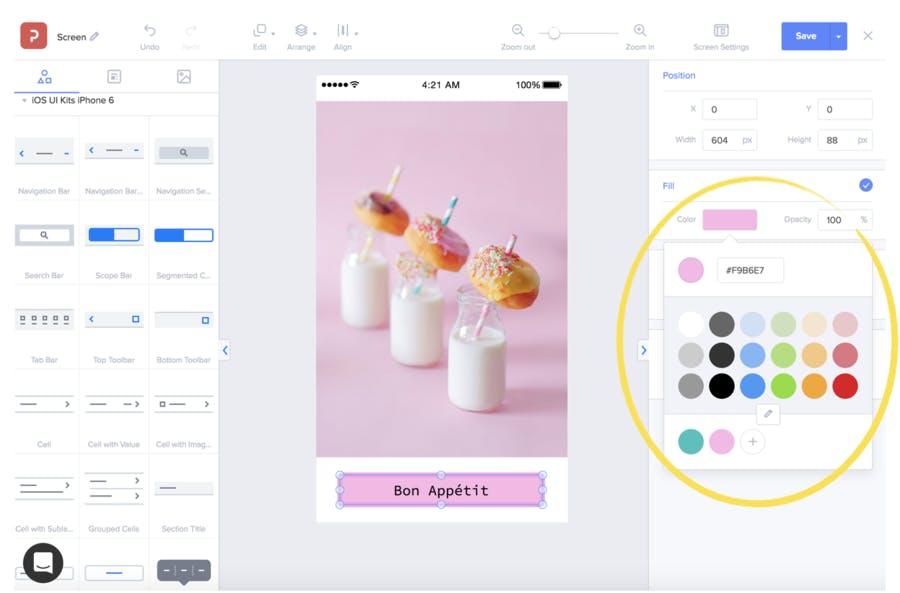
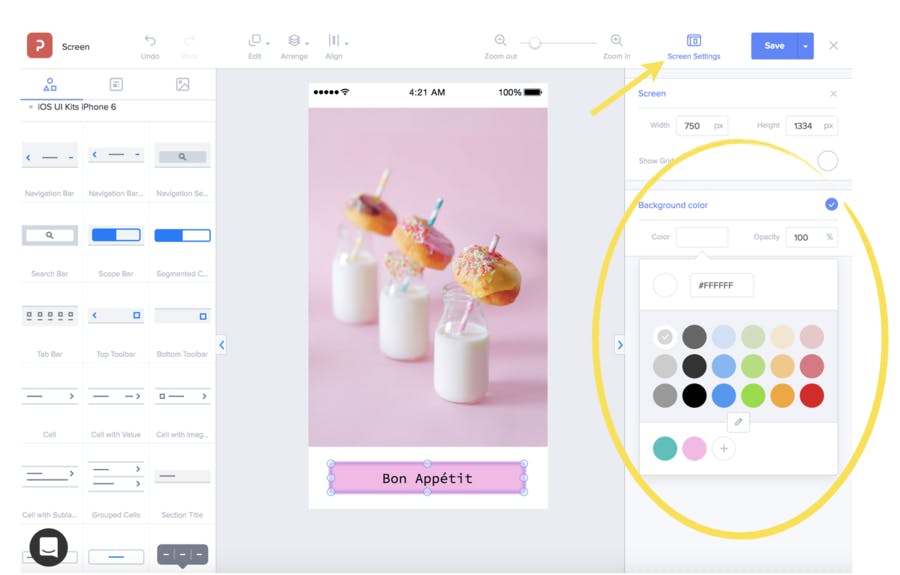
Adding a pop of color to your screens can really bring your prototypes to life. Did you know to change the color of the component, all you need to do is double click the component to see the edit panel appear to your right? And if you want to change your screen color, make sure to head to where it says 'Screen Settings'.

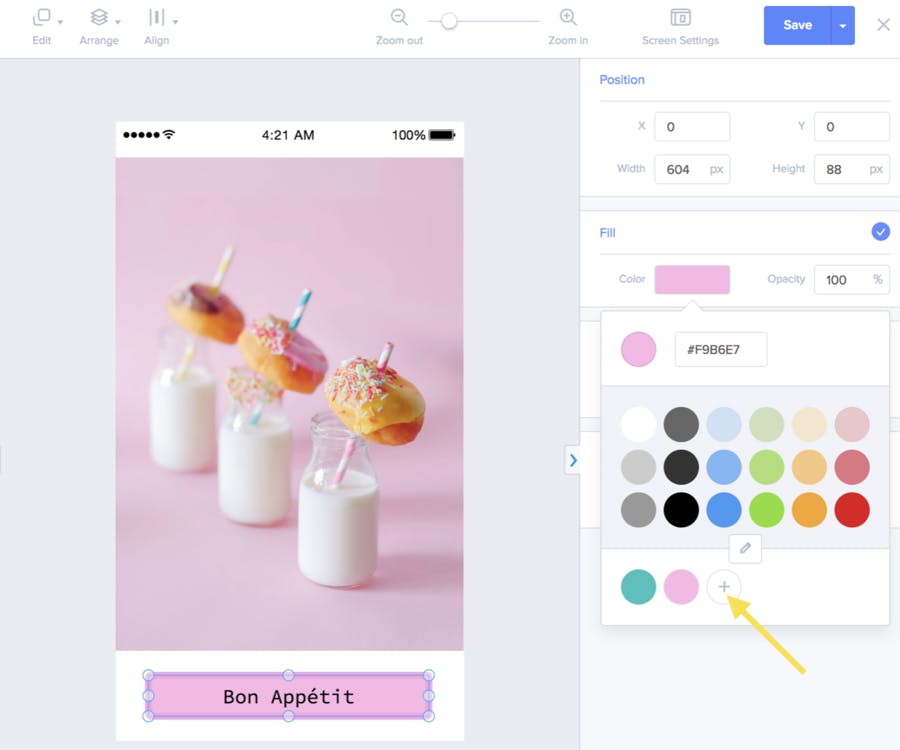
Double click on the component for the edit panel to appear.

Head to 'Screen Settings' located on the top corner to change your screen color.
Swatch it 👩🎨🎨
We’ve got some default colors on hand in the Wireframe feature but if you don’t fancy the colors, you can explore other color options using, https://htmlcolorcodes.com/. You basically have access to any color you can think of! 🦄✨
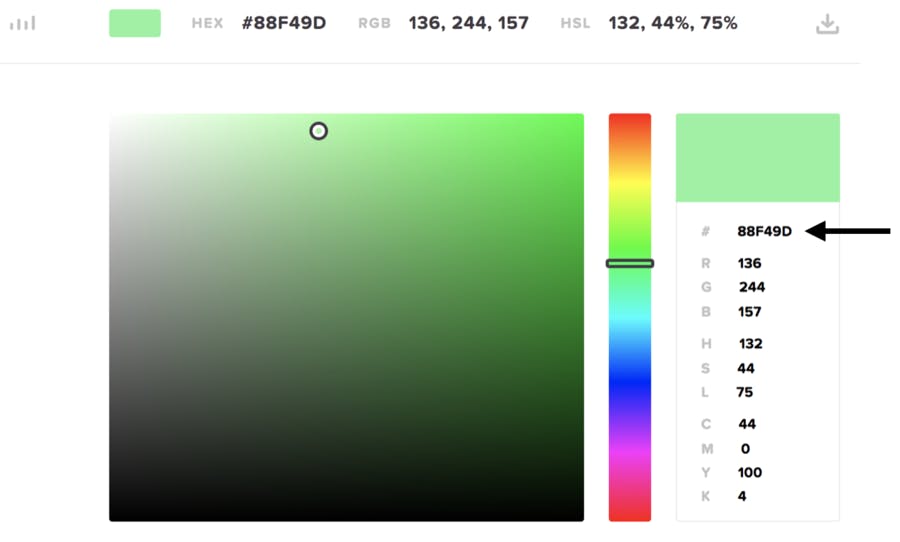
How does it work?
Start off by moving the color bar up and down the color spectrum to determine what color it is that you are going for. If it's green, from there, move your cursor around until you find the shade that you feel is right. Once you’ve chosen the shade, simply copy the hex code to Prott, and voilà, see your screens come alive. ✨

Q. There’s a color that I use throughout my prototype. Is there a way I can save it in the Wireframe feature so I don't have to keep going back?
If there’s a color that you see yourself using often, simply click on the + button to save it to your frequently used color list. 💁♀️

Find your yin and yang colors ☯️
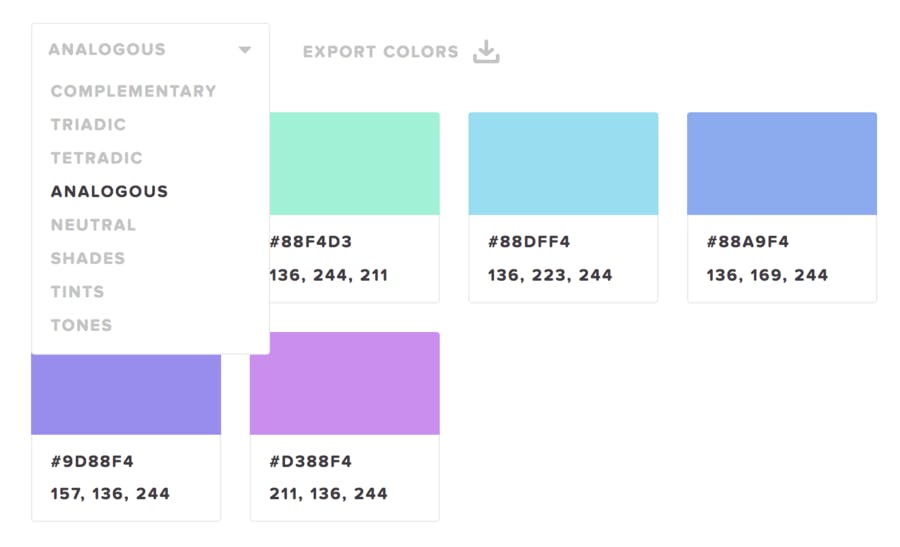
Another bonus about the html color code website is, not only can you browse millions of colors, you can also view the color harmonies that work well with your chosen color. You can find the complementary, analogous, triadic and many other combinations, making your decisions about which color to use a breeze. 😌

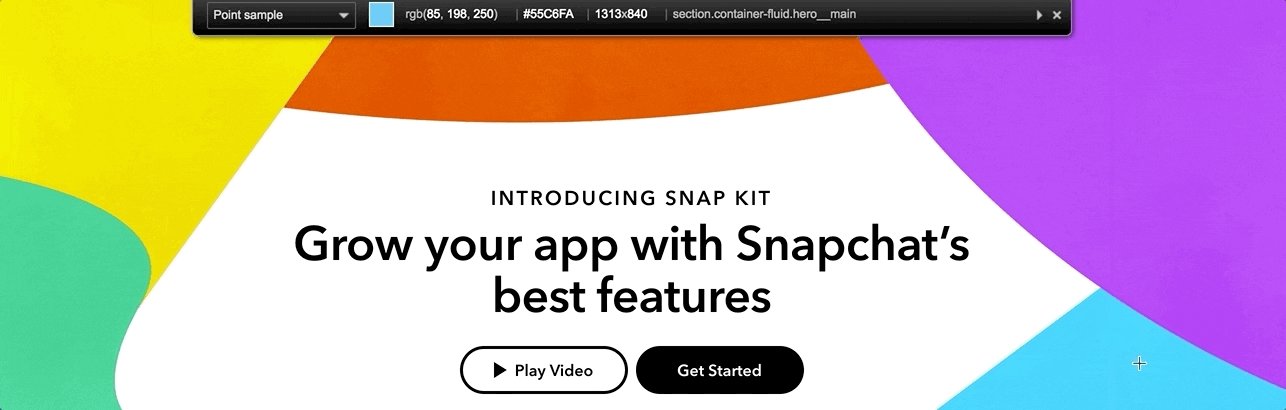
Can I have your number hex code please? 🙅🙆
I’m sure we’ve all experienced what it’s like to have a crush. You’re so into this person that you want to ask for their number but you’re afraid they’ll say no. Oh pardon me, asking for their number is so 90s. 🙄I meant asking for their facebook or Instagram id. 😎
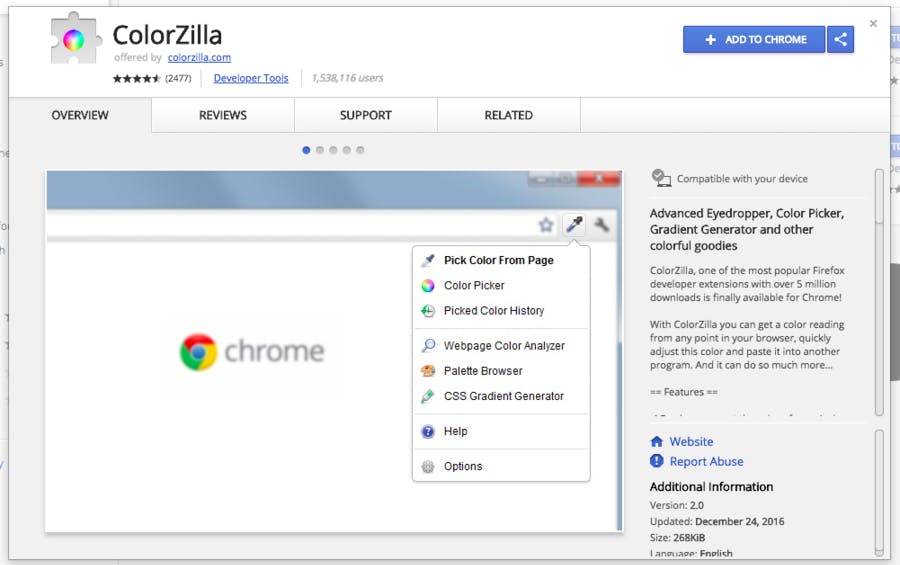
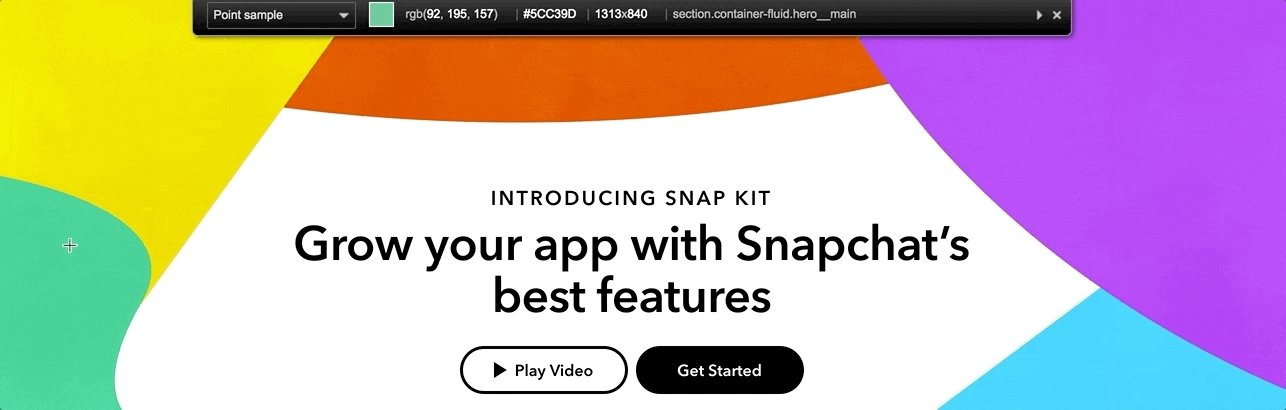
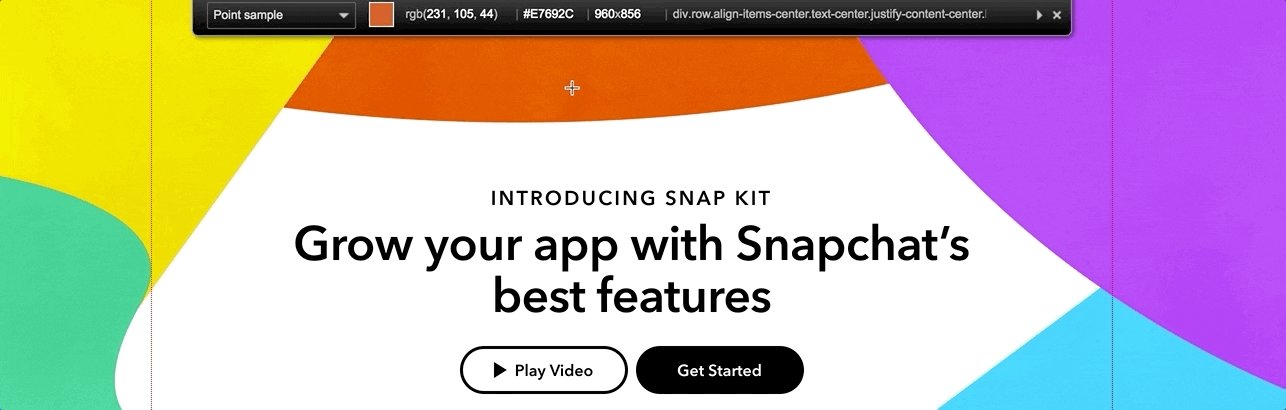
Just like a crush, if you’re smitten on a site because the color scheme is done so well, well, you can now get those exact digits with a handy tool called ColorZilla.

It’s a Chrome extension tool where you simply hover your cursor over any pixel or area on the page and it will detect the hex code for you in an instant! Try it and see it for yourself!

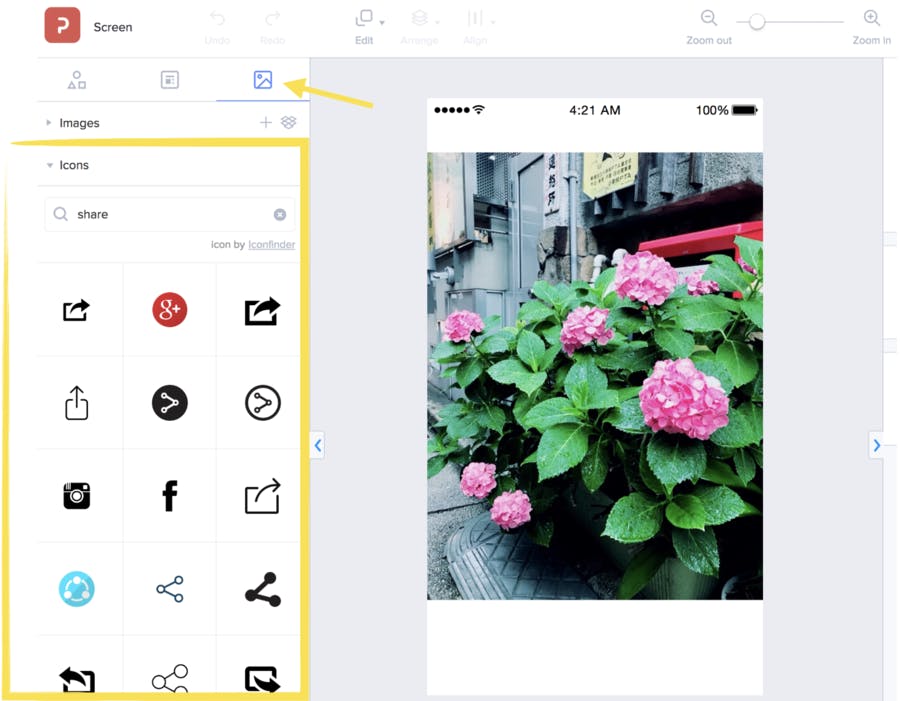
Icons galore 😍
Another trusty tool is the built-in Iconfinder tool available in the Wireframe feature. Wait, what? There's an built-in tool in the Wireframe feature? Yup, there sure is. 😏I know, details can slip through the cracks sometimes, but if you're curious to know, you can read about in the blog post that I've written here. But to explain it simply, it’s an icon search engine where you can search over 2.4+ million icons! Find the icons you need and simply drag and drop to your working screen. Easy peasy.

These are all of the tips and tricks that I could think of off the top of my head 💭but I'm sure there's more to share. If this blog post got you interested in creating a prototype yourself, then head on over to https://prottapp.com/ to create a Prott account with us.
The obligatory plug-in 😅
The first 30-days gets you free access to all of the features, including the Wireframe feature that I talked about so definitely give it a go.🙂 Once the 30 days is up and you want to keep on prototyping, head on here for more info. on how to upgrade your account.
Before you go...
It would mean a lot to us if you can share your thoughts with us whether this blog post was helpful or not or if there's a different topic you want to read about. Reach us at support@prottapp.com or tweet us @prottapp to let us know. And as always, we are here for you! So if you've got any questions, feel free to drop us a line. 😉
Happy prototyping! 🙌

