Prott User Meetup vol.12を開催しました!
情報設計とプロトタイピング
ProttはUser Meetupを定期的に開催して、サービスの開発・改善に欠かせないユーザーの皆様の声を直接聞く機会を大切にしています。
またユーザー同士でProttの活用方法を共有することもUser Meetupの目的としています。
今回の記事では、「画面遷移図機能リリース記念」として行われたPrott User Meetup vol.12「情報設計とプロトタイピング」のレポートをお届けします!
Prott Update News!|Prottチーム プロダクトマネージャー まりお
現在Prottでは、プロトタイピングをより効率的に実現する画面遷移図機能、Prott for Macの開発やプロトタイプをレビューする人に便利なViewerアプリを開発しています。
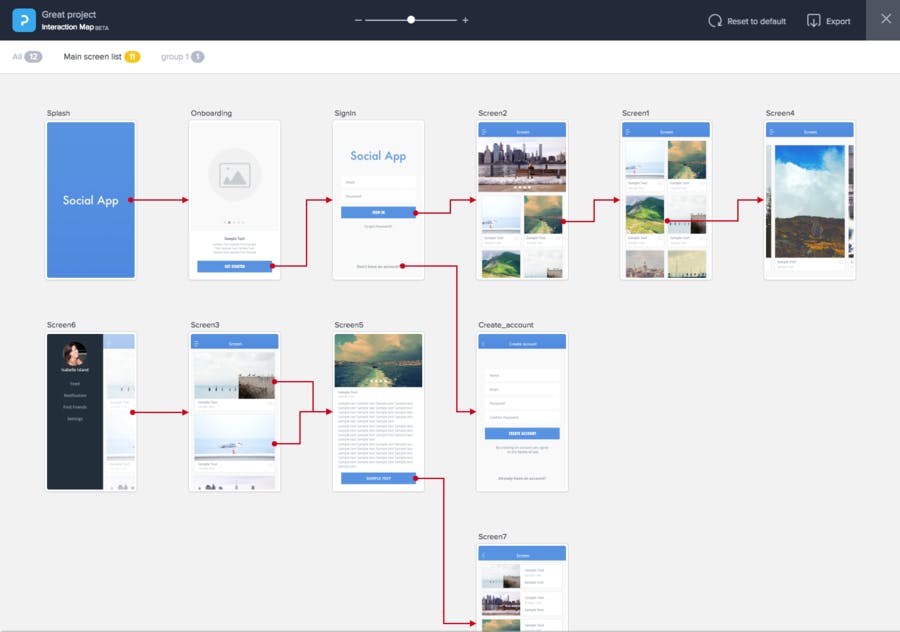
最近のリリース①:画面遷移図機能

Prottの画面遷移図機能を使うと、プロトタイプの遷移やスクリーン画像がそのまま反映された画面遷移図を簡単に生成できます。また、プロトタイプを変更すると画面遷移図も自動的にアップデートされるので、プロトタイプの変更を画面遷移図に手動で同期する必要はありません。作成した画面遷移図はPDFとPNGファイルでダウンロードすることができます。
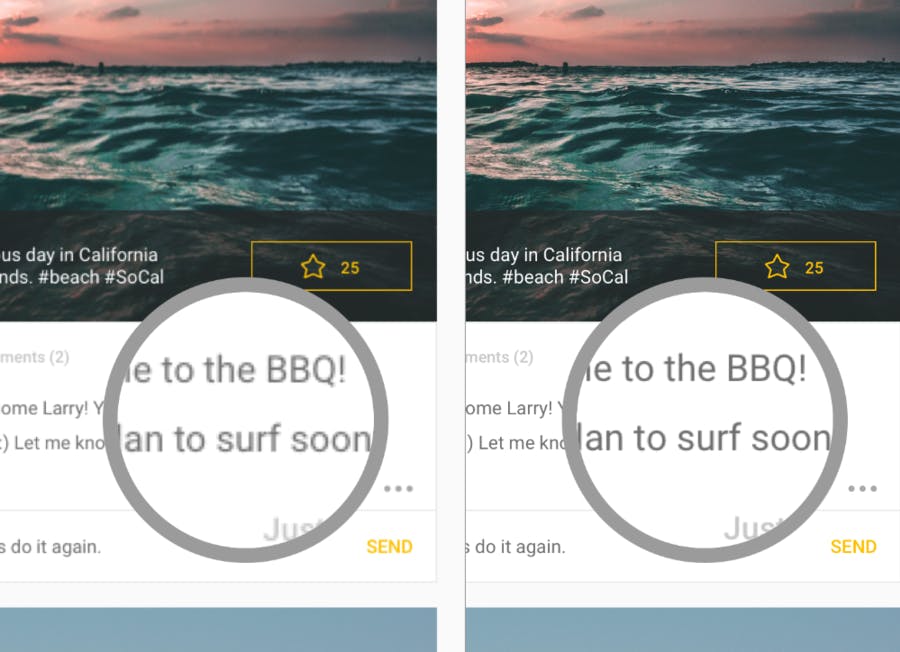
最近のリリース②:WebプロジェクトのRetina画像対応

Webプロジェクト内で、スクリーン名に「@2x」を含むスクリーンは、1/2のサイズでプレビューされるようになりました。Retina画像対応については、こちらのヘルプページからご確認できます!
今後のリリース
プロトタイピングをより効率的にするPrott for Macは年内にリリース予定となっております!
お楽しみに!
Prott画面遷移図機能 開発秘話|Prottチーム よしこ

画面遷移図開発秘話と題し、Prottチームのエンジニア、よしこが構想から実装までをお話ししました。
開発したきっかけはユーザの皆様からのご要望
スクリーン画像やプロトタイプはProttで作れるものの、その後の画面遷移図はExcelやPowerPoint等で作らなくてはならず面倒だというご要望がたくさんの方から寄せられたことをきっかけに、開発が始まりました。
目指すゴールは「“涙”の画面遷移図」
Prottチームで決めた画面遷移図機能が目指すゴールはユーザーのみなさんが便利すぎて泣けるもの、つまり「“涙”の画面遷移図」でした。
開発中は、Prottチームや社内で意見を出し合い、感動できるほど便利なものになっているかを確認しながら開発を進めていきました。
国内外からたくさんの反響
リリース時には、TwitterやFacebook、国内外問わず多くのメディアやブログに取り上げていただきました!
今後の展望
今後は、スクリーンの自由配置やメモ機能など、みなさんのご意見・ご要望を踏まえ、開発してまいります!目指すところは、「“涙”の画面遷移図」!
感動して泣いてもらえる日がくるまで、Prottチームの挑戦は続きます!
トークセッション
今回は画面遷移図と親和性の高い情報設計に焦点をあて、画面遷移が複雑なゲーム開発の中で優れた情報設計を行われている会社様にご登壇いただきました!
ゲーム情報設計の「霧」との戦い|グリー株式会社 駒場様

スマホ向けアクションゲーム「武器よさらば」での実例を交えながら、グリー様のデザインプロセスをご紹介いただきました。会場は、駒場様のウィットに富んだ笑いで盛り上がっていたのがとても印象的でした!
ゲーム設計の課題、例えるのであれば「霧」がかかっている
ゲームのジャンルが複合していることによりボリュームが多く、画面遷移が多いことが課題になっていたとのこと。機能が多く、全体像が掴めないため、例えるのであれば「霧」がかかっている状態だったそうです。
情報設計の方法
①機能インタラクションの整理・構造化
必要なインタラクションを洗い出し、上位のインタラクションから順にツリー化し、整理・構造化を行い、インタラクション・機能仕様書が完成します。
②「なんじゃそりゃ!」を発見するための複数人によるプロトタイピング
複数人でプロトタイプを行う目的は、アプリを触ってのUIへの違和感「なんじゃそりゃ!」を確認するため。「なんじゃそりゃ!」と思うUIであるということは、ユーザーにとってフラストレーションがたまるUI設計ということなんです。
③Prottによるモック作成は下位のインタラクションから
上位のインタラクションから作るとモックが大きくなりすぎるため、下位のインタラクションから作り、Wikiで管理することがコツとのことです。
「目に見える、目で見せる開発」|株式会社サイバード 周様

キャラクターIPを用いたシナリオ型アドベンチャーゲームでの実例を交えながら、サイバード様のデザインプロセスをご紹介いただきました。
サイバード様では、複数の課題が原因で開発が遅れてしまうことがあったそうです。
①遷移が複雑
②画面数が膨大
③実機への反映が遅い
④イメージの伝達が不明瞭
⑤共通認識の相違
目に見える、目で見せる開発で遅れ解消
5つの課題を解決するために、Prottを導入したところ、それぞれ変化が現れました。
①遷移が複雑
個別のUI同士をつなげることにより、多種多彩な遷移に対応可能に。
②画面数が膨大
スクリーングループ機能によるカテゴライズで解決。
③実機への反映が遅い
Prottのプロトタイプによってエンジニアの実装工数をふまずに検証が可能に。
④イメージの伝達が不明瞭
GIFアニメーションにも対応しているので、よりリアルな体験が可能に。
⑤共通認識の相違
急な変更や修正時にもお互いの認識ズレがなく進めることが可能に。
サイバード様では、異なる職種同士の伝達をシンプル化・透明化するツール、さらには外部のパートナー制作会社により納得感のあるイメージを伝えられるツールとしてProttをご利用いただいるようです。
懇親会
ご登壇終了後、みんなで記念写真をとりました!

その後、グッドパッチ恒例のピザを食べながら懇親会を行いました。お越しいただいた皆様とProttチームの交流だけでなく、参加者の皆様同士での交流も活発で会場は盛り上がっていました!
以上、Prott User Meetup vol.12レポートでした。
ご参加いただいた皆様、ありがとうございました!
私たちProttチームは、今後もユーザーの皆様と一緒になって開発・改善を進められるよう、User Meetupを開催する予定です!
こちらのイベントページにある「メンバーになる」ボタンを押していただけると、今後Meetupを開催する際にお知らせが届くようになります。
Prottのことをあまり知らないという方も、過去に参加したことのある方も、是非お気軽に遊びに来てください!

